Do you know how your Weebly 404 page looks like?
I guess 95% or more Weebly sites have the 404 page that looks like the screenshot below.

It’s the default 404 page on every Weebly site. It doesn’t look professional and isn’t helpful at all.
Creating a more effective Weebly 404 page can help keep visitors on your site and direct them to the pages you want.
According to Google suggestion, an effective 404 page should:
- Tell visitors clearly that the page they’re looking for can’t be found. Use language that is friendly and inviting.
- Make sure your 404 page uses the same look and feel (including navigation) as the rest of your site.
- Consider adding links to your most popular articles or posts, as well as a link to your site’s home page.
- Think about providing a way for users to report a broken link.
- No matter how beautiful and useful your custom 404 page is, you probably don’t want it to appear in Google search results. In order to prevent 404 pages from being indexed by Google and other search engines, make sure that your webserver returns an actual 404 HTTP status code when a missing page is requested.
- Use the Change of Address tool to tell Google about your site’s move.
The good news is you can create a custom 404 page on your Weebly site.
03 simple steps to create a custom 404 page for your Weebly website
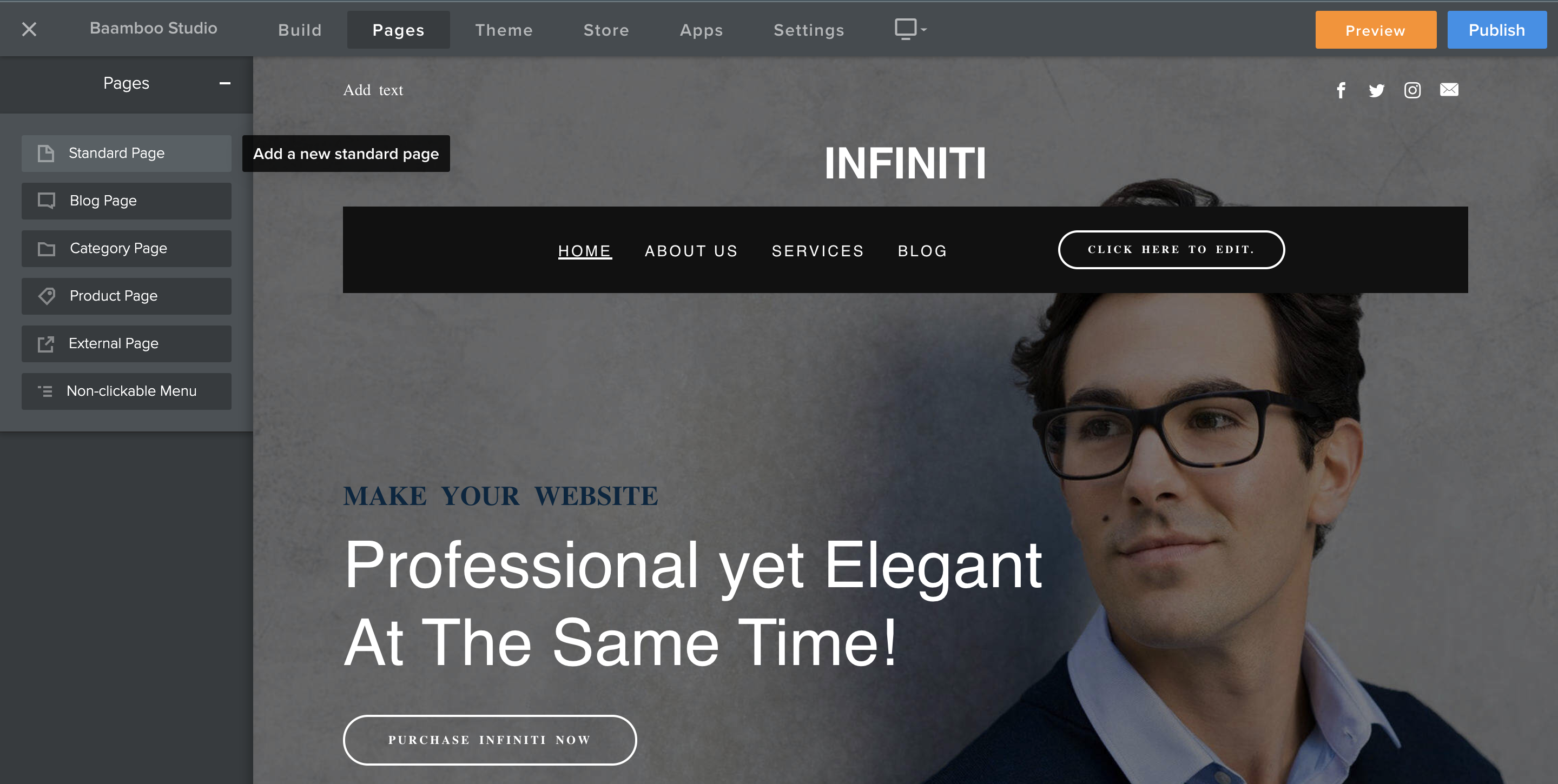
1. Create a new page for the 404 page.
- Go to the PAGES tab and click the Add.
- Select the Standard Page option to add a new page to your list.

2. Name the new page as 404

- When you name the new page as 404, Weebly will automatically show this page whenever someone enter a broken link on your website.
- Then choose a header type for page layout, you can choose whatever layout you want. Here I choose no-header layout to keep things simple.
- You also need to tick Hide page in navigation so the page won’t show in the navigation menu.
- Finally, click on Advanced Settings, scroll down and tick on Hide this page from search engines

3. Customize your new custom 404 page
- With the new 404 page, you create, you’re free to customize it like other pages on your Weebly site.
- Google search for “404-page design inspiration” you can see a lot of examples for inspiration.
- You can use one of our Premium Weebly Themes to have more beautiful layouts for your website, including the splash page layout, for special design of the 404 or Coming Soon page.
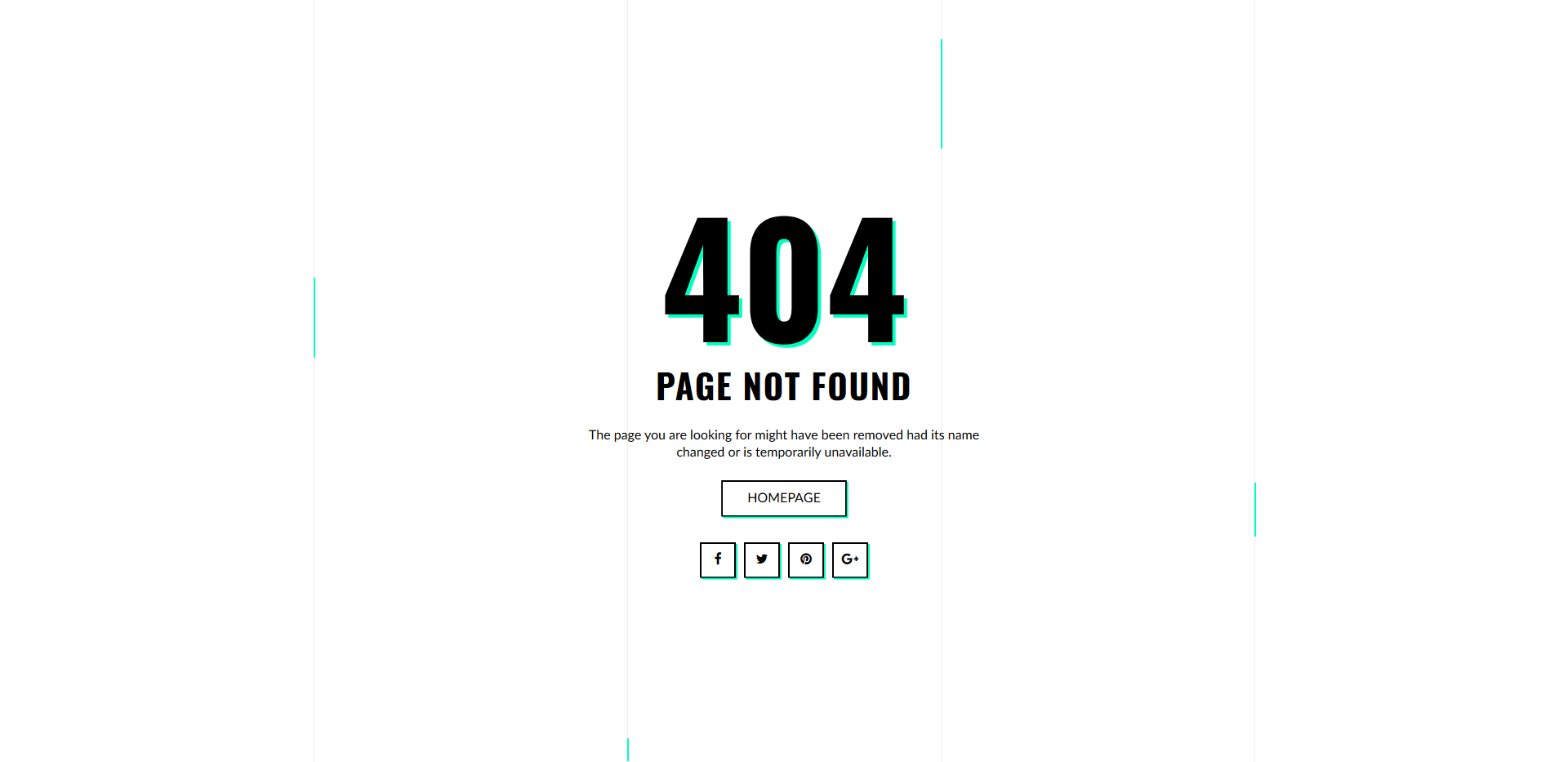
- Within a few minutes, I can have a new custom 404 page like the screenshot below.

Much more professional, friendly and helpful for users.
Have an interesting custom 404 page you want to share or have any questions? Please share with us in the comment section below.

0 Comments