This tutorial will show you how to create anchor links for your Weebly website in 03 simple steps.
What Is An Anchor Link?
An anchor link is a particular link that brings your website visitors to a specific section on your web page.
You could add the anchor link on text, image, button or navigation, to take your visitors to a section designed for the call-to-action of the web page.
Why Do We Need Anchor Links?
An anchor link is commonly used in landing pages to maximize the conversion rate. Imagine having a homepage (or selling page) with many sections that contain information about your product or service (what, why, for whom, when, how it works areas). You would want your visitors to make the purchase or sign up action; then, you can create an anchor button that scrolls to the pricing or contact form section on the same page.
How To Create Anchor Links On Your Weebly?
To create an anchor link on your Weebly, you will need to make the anchor with the Embed Code element, create the link and then paste that link on your text, button, or menu.
Step 1: Create The Anchor
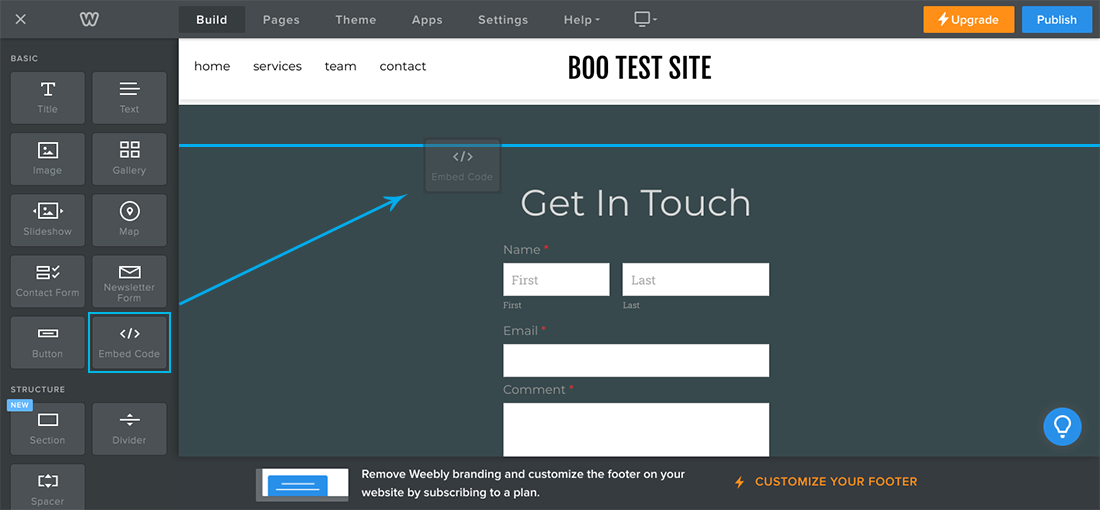
- First, go to the page and a specific section where you would like to place your anchor.
- Drag and drop the Embed Code element on that section
- Replace the text “anchor name” with the name you choose and copy & paste the code below on the Embed Code element.
< a name=”anchor name”></a >
For example: < a name=””contact” form=””></a >
Note: when you copy the code above, please remove the space between “<” and “a”; “/a” and “>” to make it work.
Step 2: Create The Anchor Link
Create the anchor link by writing down the anchor link with your page URL and the anchor name you choose as below.
URL/#anchor-name
For example, our page URL is https://www.baamboostudio.com/weebly-website-examples/, our anchor name is 2, then the anchor link would be:
https://www.baamboostudio.com/weebly-website-examples/#2
Step 3: Add The Anchor Link to Your Text, Image, or Button
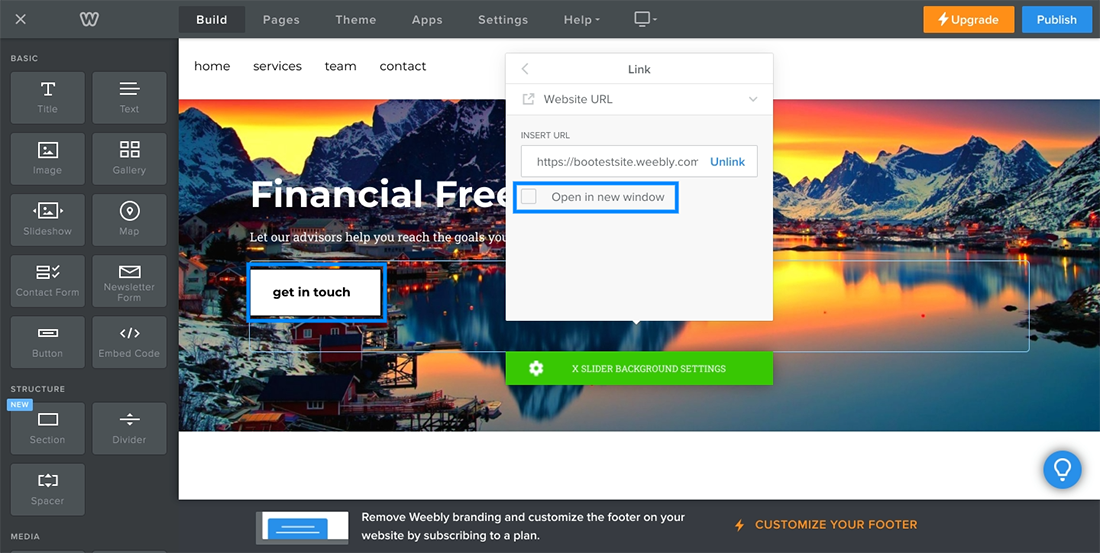
Copy and paste the anchor link above on your text, photo, button, or the menu as below.
Note: If you want to show the anchor links in the current site, do not choose “Open in the new window” box. View demo.
Remember to click the Publish button after you are done.
Can I Ask Someone to Help Creating Anchor Links On My Weebly?
If you feel too much coding to take in or need further tweak to create anchor links for your tab or menu, feel free to let us know. We can help you with a simple Weebly tweak at only $25. See more about our Hire Our Weebly Developer here.




0 Comments