Content
Can you change or add custom fonts on Weebly?
Weebly Default Fonts
1. How to change fonts on Weebly using the Weebly default fonts?
2. 04 text area in Weebly
3. What are the most popular Default Weebly fonts?
1. Get the Google Fonts import link
2. Change your target text’s font to “Default”
3. Apply the Google Fonts to your site
Conclusion
As you know, fonts are one of the most crucial matters in website design. Therefore in this Weebly tutorial, we will show you how to change fonts in your Weebly website.
Note: this article will go from basic knowledge to advance CSS coding. So if you are not a website developer, you should skip the coding instruction and hire a Weebly expert to add custom fonts to your Weebly site for you.
Can you change or add custom fonts on Weebly?
Many of you might wonder if it is possible to change the font on your Weebly website? Or can you add custom (external) fonts on your Weebly site? The answer is a total YES. Every aspect of fonts like font family, font style, font weight, font size, font color is possible to customize in Weebly.
Firstly, you can easily change fonts on Weebly using the Weebly Default Fonts within clicks; no coding is required.
Secondly, you could also add custom (external) fonts on Weebly if you know how to use CSS code. This option is quite tricky but possible for a web developer. You should know that if you choose to go for this option, you won’t be able to select or change the font within the Weebly font list afterward. The adjustment would need to be done via coding as well. The upside here is there is no limit. But you should ask a Weebly expert for help if you are not a pro developer.
Below, we will show you how to change the font on Weebly using the Weebly default fonts and also how to add custom fonts on Weebly.
Weebly Default Fonts
Weebly offers various fonts for you to use for your website; in this article, we call them Weebly Default Fonts. Changing or customizing these Weebly Default Fonts is easy, and no coding is required. All can be done in a few clicks.
Although, it is highly recommended that if you are not a professional designer, you should stay with the default font installed with your theme. Because theme developers usually go ahead and pick out the most suitable font for you already. If you are looking for a great Weebly theme with a beautiful default font, you can browse the premium Weebly themes list.
If you still wish to change the font family or perhaps adjust the font style, size, or letter spacing using the Weebly default fonts, head on to the next section.
1. How to change fonts on Weebly using the Weebly default fonts?
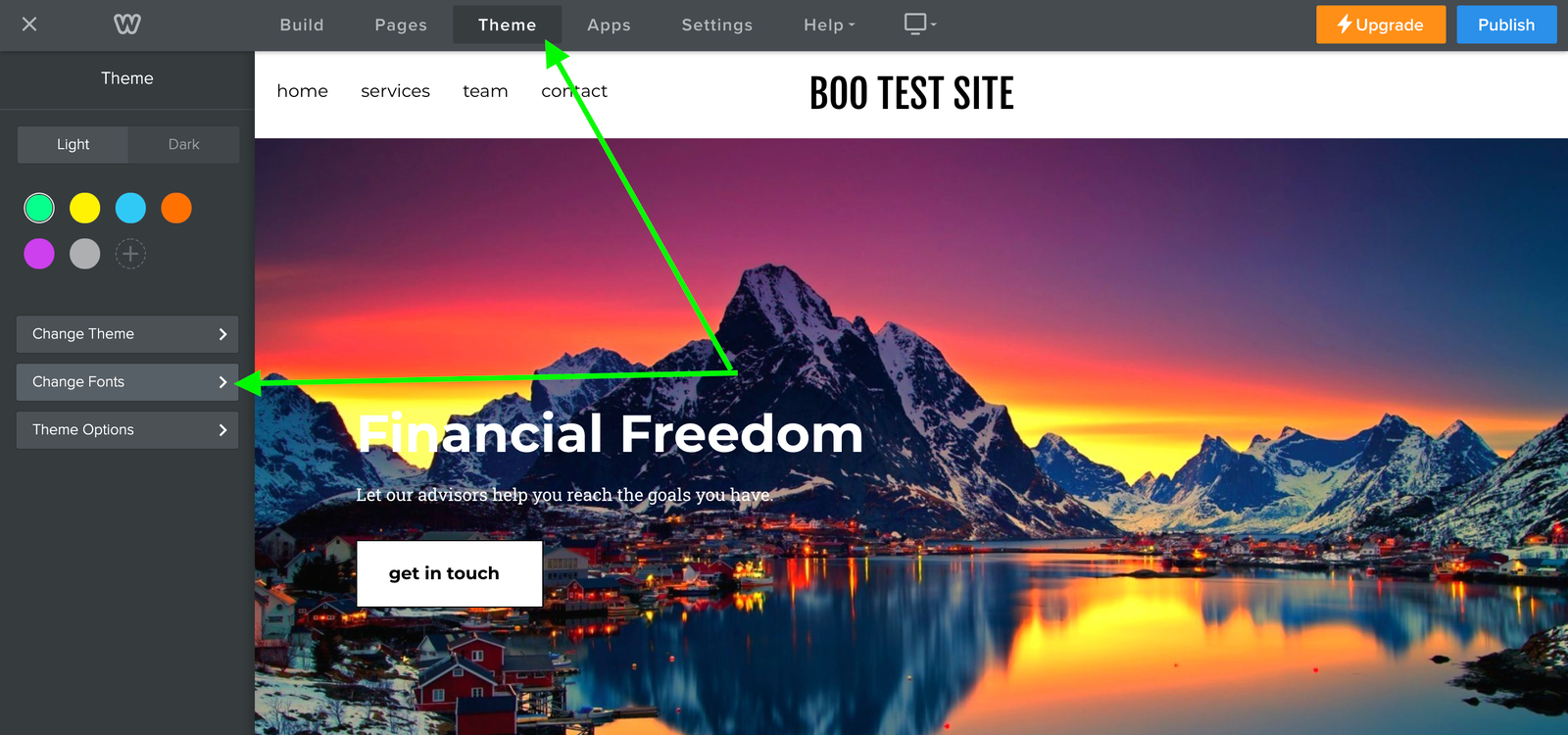
To change fonts on Weebly
- Go to your Weebly Editor/ Theme/ Change Fonts

- Click on a particular text area that you would like to change its font.

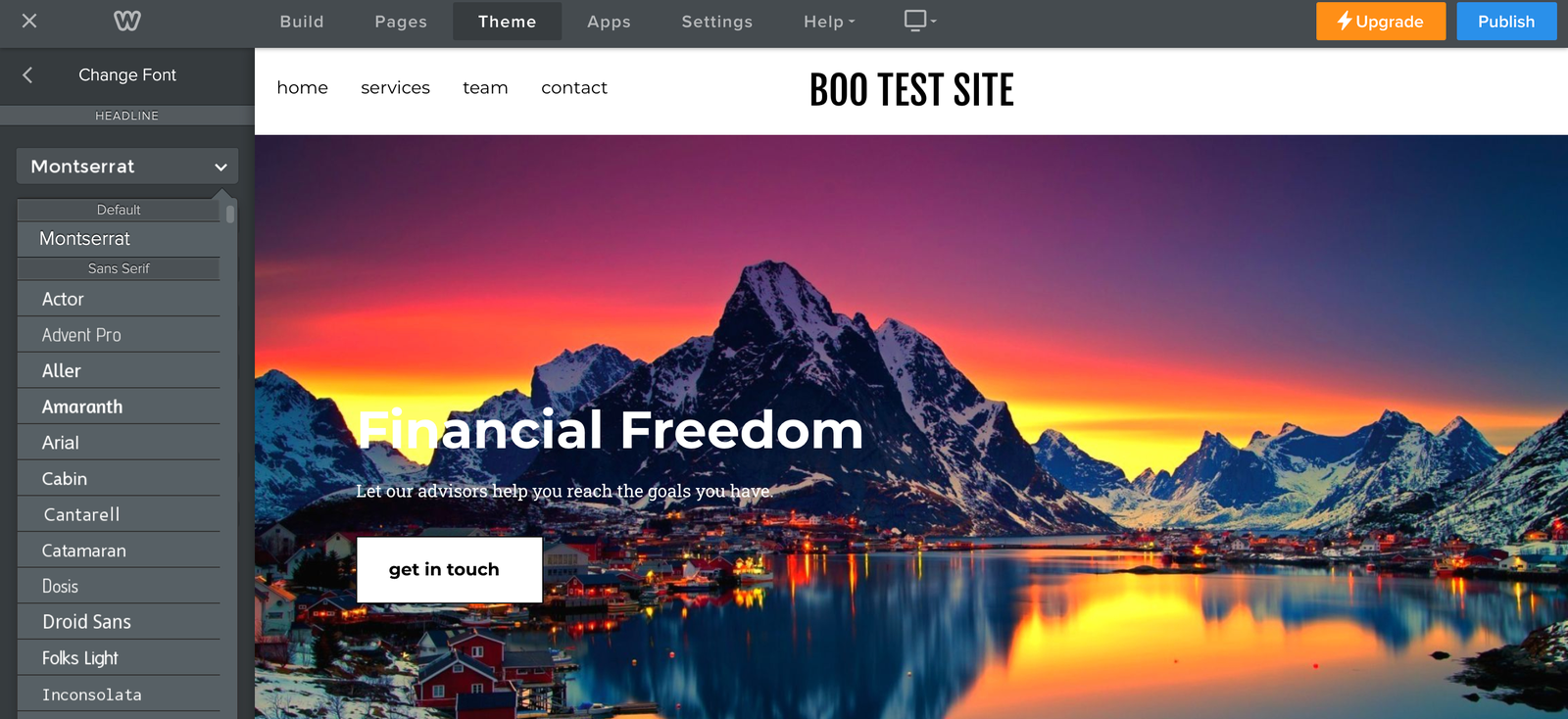
- Click on the font name to select the font family from the Weebly default fonts list.

- You can customize the font style, size, weight, color, letter-spacing, or line-height on the left-sidebar for all-site effect.
- You can also further customize the font style, size, weight, color, or text alight of a particular text by directly highlighting the text on your page and using the font customization table.

2. 04 text area in Weebly
Weebly defines 04 text areas in the Change Fonts above that you should know.
- Header Area
This is the first section on your pages (if the page is using the page layout (header type) as Header). The fonts that can be customized on the header area include the Site Title (text logo), Navigation Menu text, Phone Number text (appears on some theme), Headline text, or Sub-headline text.
- General Area
For other sections on your website, you can customize the font for Paragraph title, Paragraph text, links, buttons, and block quotes on the General area.
- Media Area and Store Area
These areas are specified for Image, Gallery, Slideshow Captions fonts or fonts on the Product element.
3. What are the most popular Default Weebly fonts?
You might wonder which Default fonts are the most popular and beautiful to use. So here are our recommended fonts for you to choose in the Weebly fonts list.
- Sans-serif – (Arial, Cantarell, Lato, Libre Franklin, Montserrat, Open Sans, Oswald, PT Sans, Raleway, Roboto, Work Sans)
- Serif – (Abril Fatface, Alike, Cardo, Droid Serif, Georgia, GFS Didot, Lora, Merriweather, Playfair Display, Times New Roman)
- Monospace – (Courier New, Droid Sans Mono)
- Handwritten – (Architects Daughter, Bean Files, Fovelle, Marketing Script, Flaybatl, Sofia )
- Bold Block – (Bebas, Impact, Lemon)
- Decorative – (Berkshire Swash, CAPTURE IT, Fredericka the Great, Iceberg, Lobster, Metamorphovs, Spirax)
Word of Advice: If you own a business website, you should use Sans-serif fonts. If you are not a pro designer, you should use a Premium Weebly Template for your website to have the most beautiful font ready to save your time and maximize the result.
How to Add Google Fonts on your Weebly Site
Note: From this part ahead, the instruction contains CSS coding. Do not practice if you are not a pro developer; hire an expert to do it for you instead.
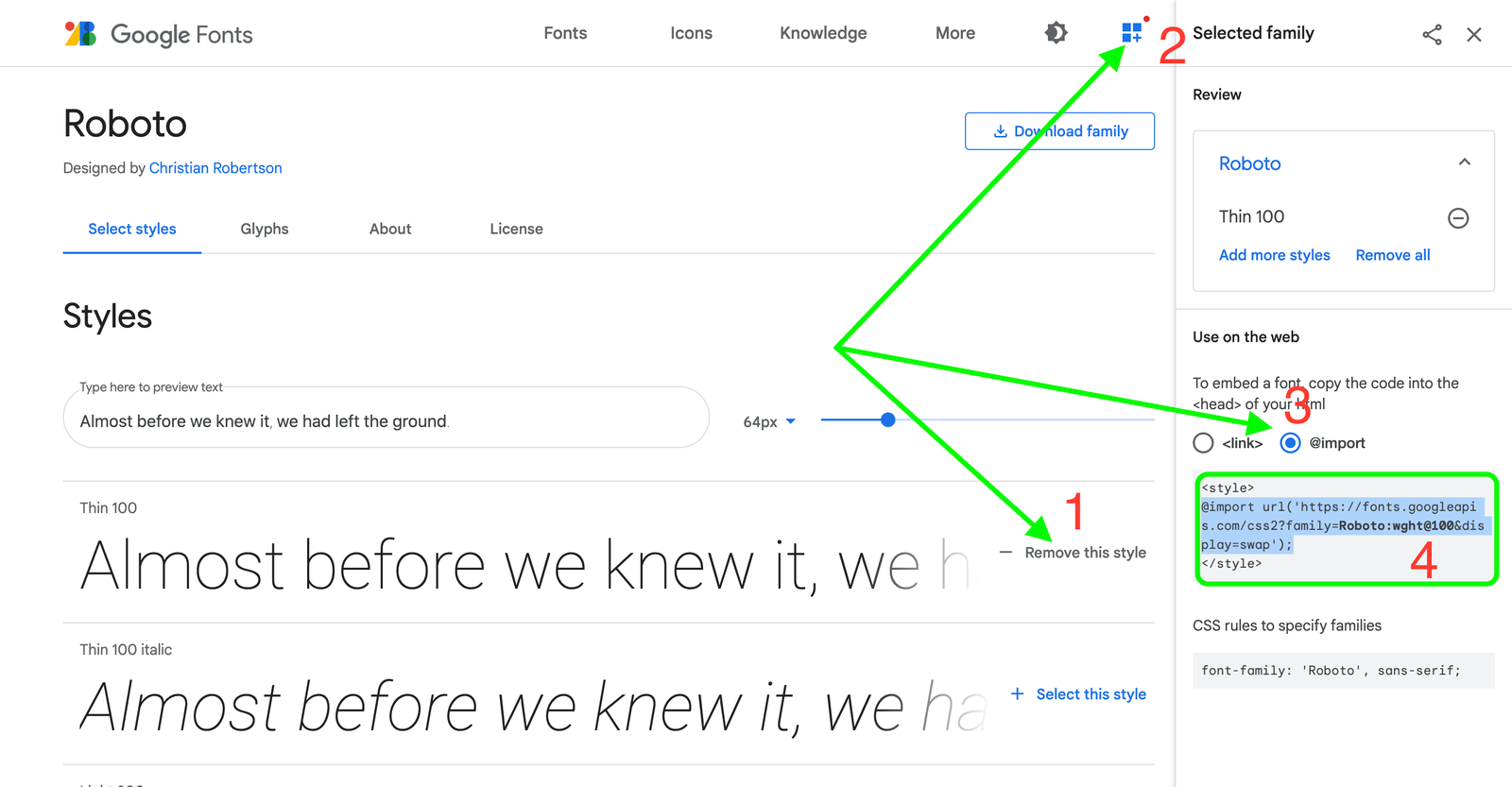
Step 1: Get the Google Fonts import link
- Go to https://fonts.google.com/, pick a font and select the styles you like.
- Click on View Your Selected Families
- Choose @import and copy the import link like below
@import url(‘https://fonts.googleapis.com/css2?family=Roboto:wght@100&display=swap’);

Step 2: Change your target text’s font to “Default”
- Go to your Weebly Editor / Theme / Change Fonts
- Make sure to set the font of the text that you would like to use the custom font for Default; these are usually the Headline, Sub-headline (on the header area) or the Paragraph Titles, Paragraph Text (on general area).

Step 3: Apply the Google Fonts to your site
- Go to Theme / Edit HTML / CSS /
- Look for the file name main-style.css, main-style.less, or main.less; this file defines the theme style, including fonts. The name can be variable between themes, but only one file in each theme.
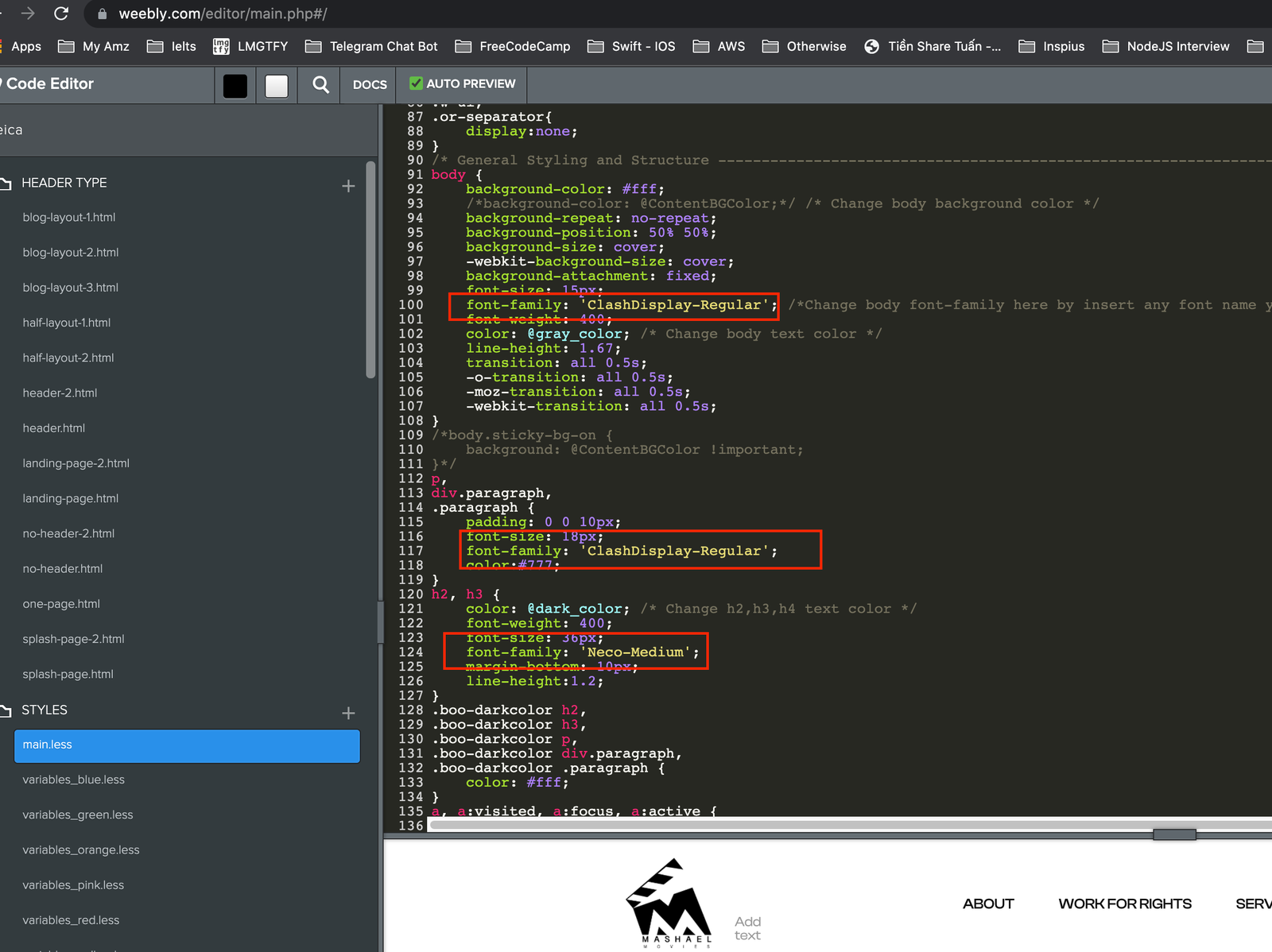
- Depending on the text you would like to use, the custom font, write the CSS code for the h2, h3, p, or body like below, assign the font family, color, size, weight… of your choice.
/* General Styling and Structure
——————————————————————————–*/
@import url(‘https://fonts.googleapis.com/css2?family=Roboto:wght@100&display=swap‘);
#wsite-title { font-family: ‘Roboto’, sans-serif; } /* Site Title Text */
h2 { font-family: ‘Roboto’, sans-serif; } /* Paragraph Title Text */
p { font-family: ‘Roboto’, sans-serif; } /* Paragraph Text */
See more details below.

How to Add Custom Fonts on Your Weebly Site
This method is to use when you can’t find the fonts you would like to use on Google Fonts. So instead of getting the import link from Google Fonts, you will need to install the font files directly on your Weebly website.
Step 1: Convert your fonts
This step is to convert your fonts into multiple formats to ensure web browsers can display the correct fonts to visitors.
- Go to https://transfonter.org/
- Check the “TTF, WOFF, SVG, EOT, and WOFF2”, click on Add Fonts, locate your font file and upload it, click on Convert, then click Download.
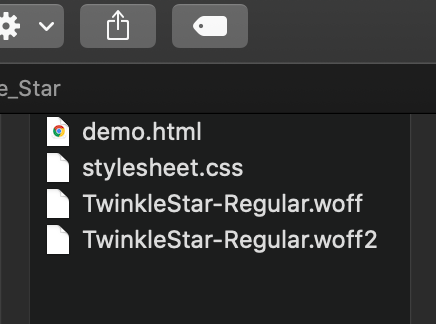
- After downloading the .zip file, extract it on your computer to get the files below.

Step 2: Import the custom fonts to your Weebly site
- Go to your Weebly Editor / Theme / Edit HTML/CSS / Assets / Create a new folder names Fonts
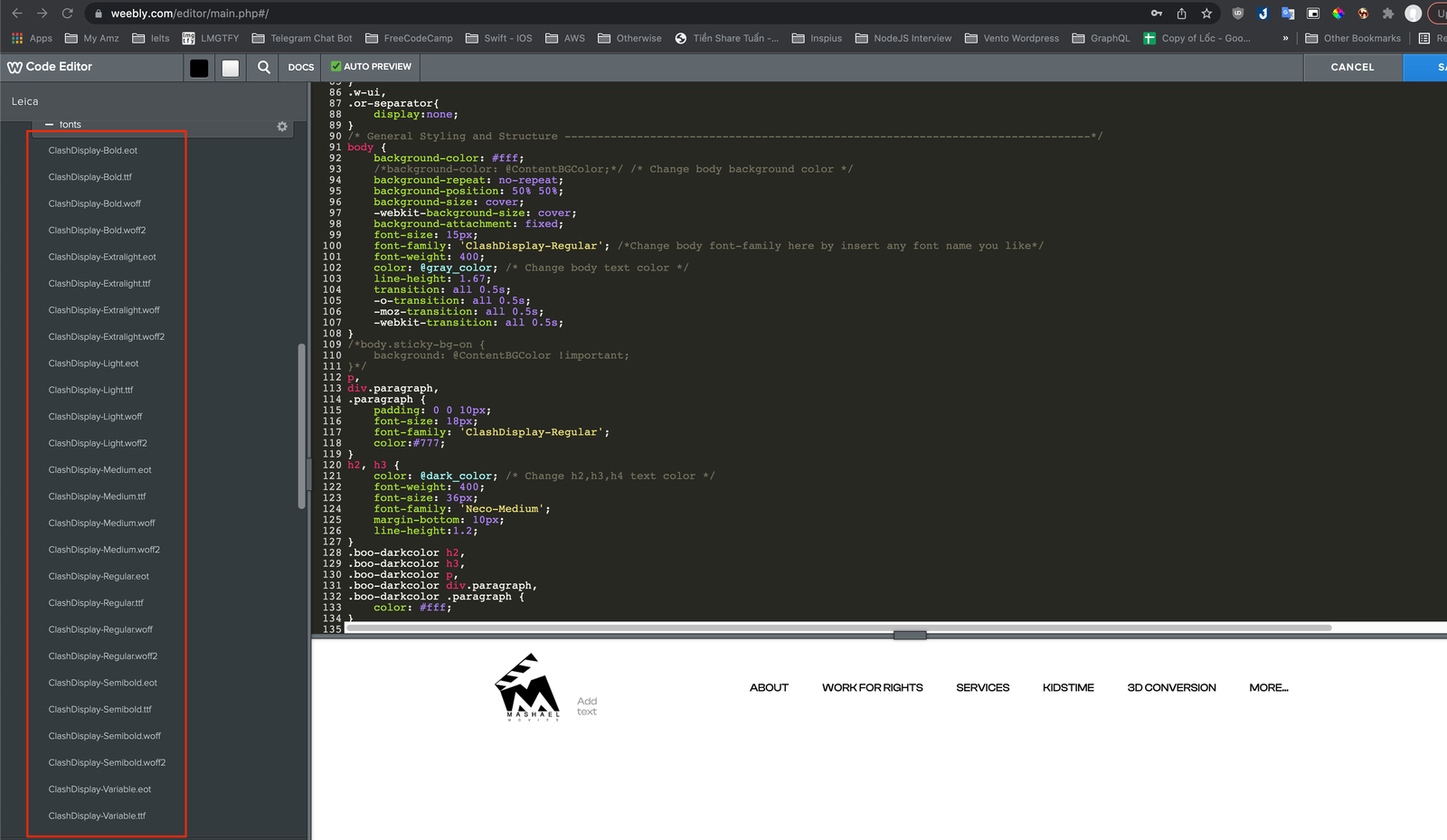
- Upload all files with .eot, .ttf, .woff, .woff2 into the Fonts folder as below.

- In the folder Fonts / Create a new file, name it as fonts.css
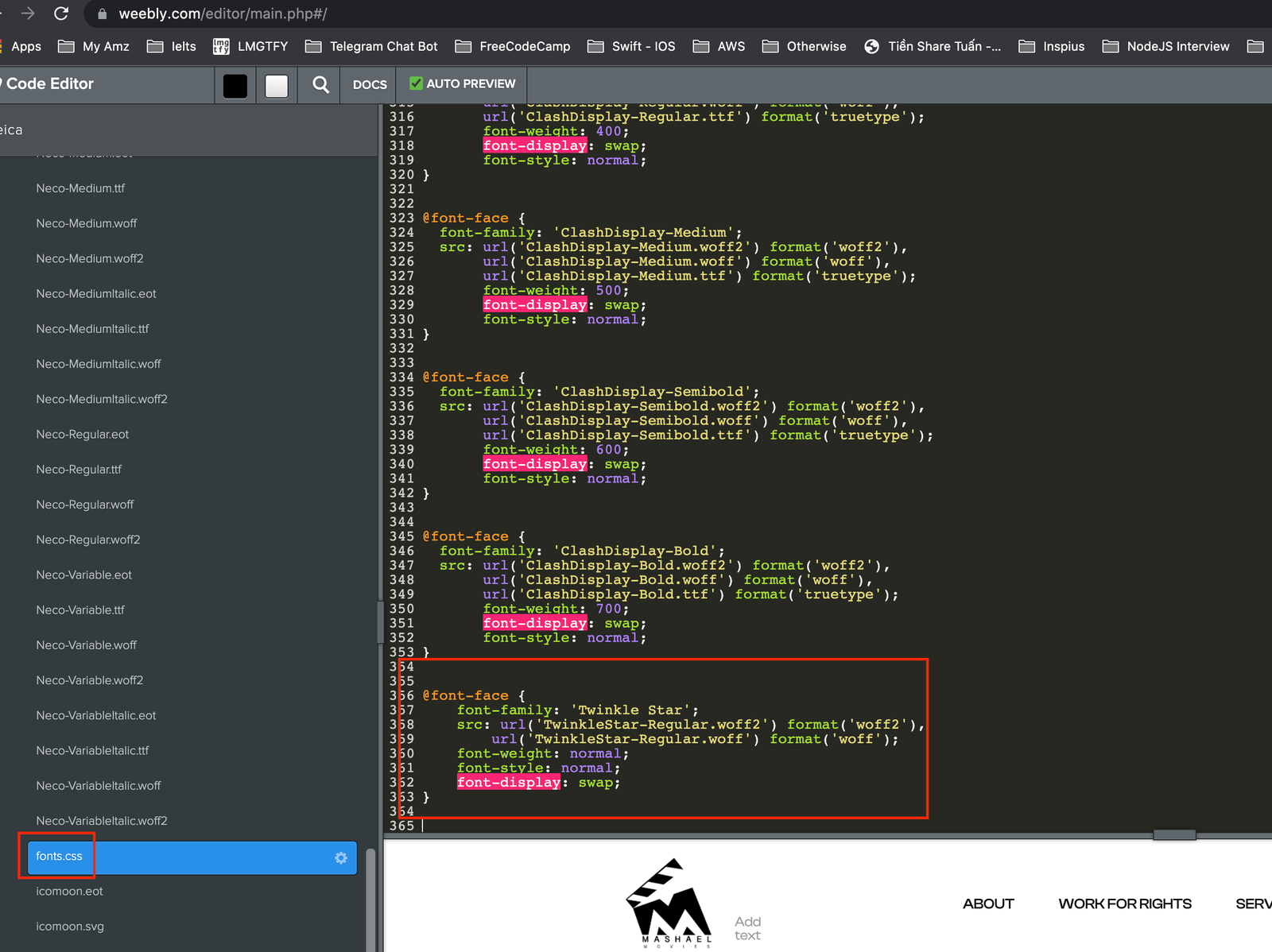
- Open the file stylesheet.css (in Step 1 above), copy and paste the code into the file fonts.css


Step 3: Apply the Custom Fonts on your site
Do the same as Step 3: Apply the Google Fonts on your site. Replace the font family as your font name.

Mix and Match Custom Fonts On One Weebly Title or Paragraph
When adding custom fonts in the main.less file, it will take effect on all pages of your website. If you would like to mix different fonts family, font styles, colors etc., on one title or paragraph, you will need to use the Embed Code element below.
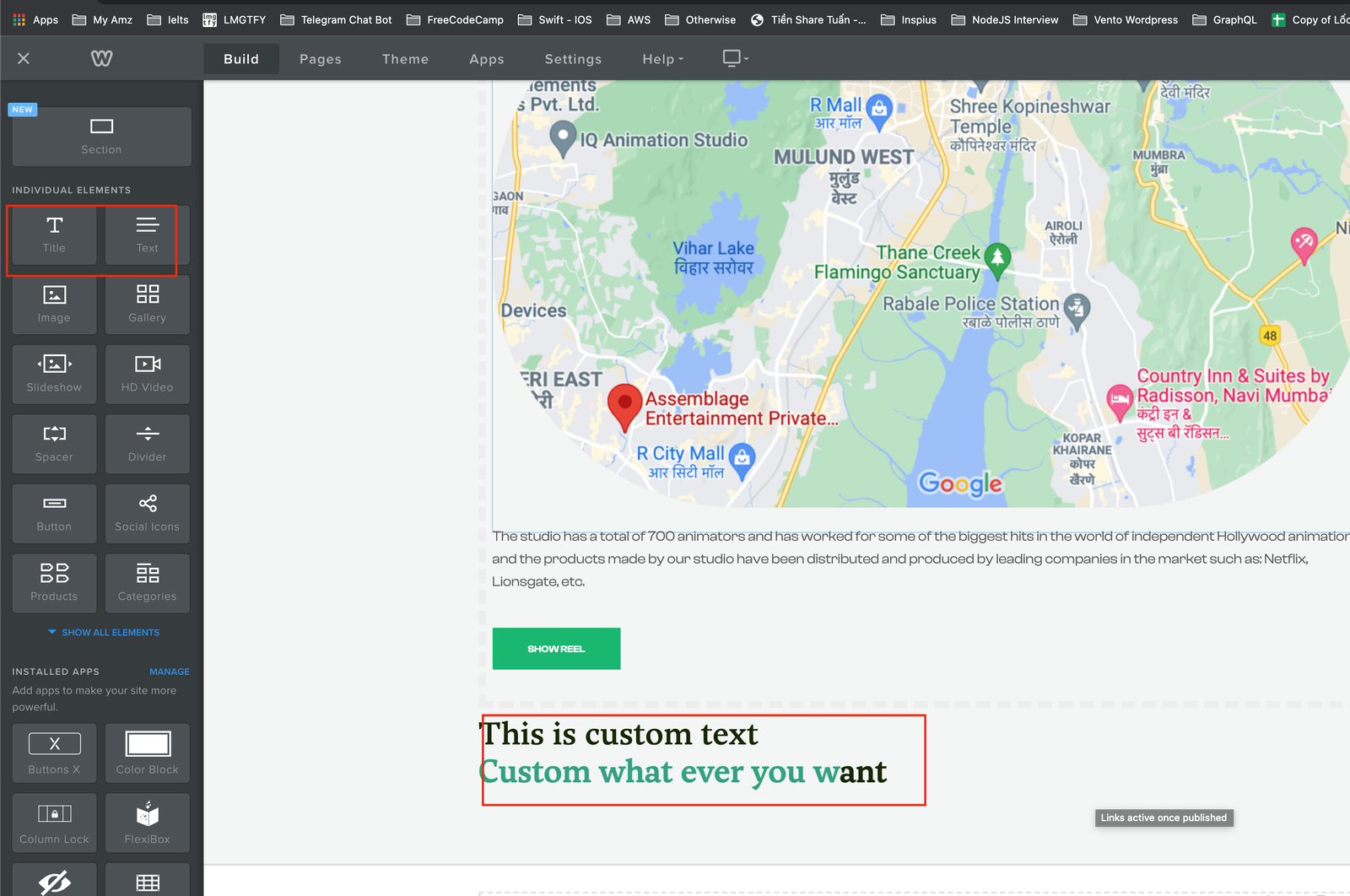
- Drag and drop the Title or Text element on the page and style the text closet to what you want. Hit Publish.

- On the publish page, right-click on the text and choose Inspect.

- Copy the style for the H2 or Paragraph as below.

- Paste into a new Embed Code element and edit the class with a new font name. For example, we add a class with a new font name as font-yournameyouwant.

- On the bottom of the main.less file, add a new code to define your font as below

< h2 class="wsite-content-title" style="text-align:left;">< font color="#000000">< strong>MIDDLE EASTERN< /strong>< br>< strong>ASIA< /strong>< br>< em class="font-neco">TALENT < /em>< strong>AND< /strong>< em class="font-neco"> TECHNOLOGY< /em> & ZeroWidthSpace;< /font>< /h2>
Conclusion
Changing or adding a custom font to Weebly is entirely possible. However, it is not quite handy that you usually need to know about coding, which is not something that Weebly users are generally about. You should use your theme’s default font to ensure the expected result. If you want to achieve a particular typography design, remember to ask a pro developer to help.

One of the quirks you do not mention is that Weebly itself only has 5 or 6 basic sizes AND that the space between lines does not really adjust itself for the different sizes, even when put on “auto”
I don’t even know how to code, but I managed to get the font I wanted thanks to this tutorial!