If you have designed an awesome layout for your Weebly website but without an eye-catching footer design – the job is not finished.
The header and the footer, they both are the most important elements of your Weebly website design but yet, so many put a very little effort on the website footer.
But did you know that users usually go to your website footer to look for your company contact and general information?
Yes, it is at the bottom but it is as important as website header. Ignoring footer is one of the most common design and marketing mistakes by Weebly designers.
Why Design an Awesome Footer?
If the visitor is at the bottom, he is probably leaving but a well-designed footer can grab his attention again.
The website footer is often the last chance for you to keep the visitor on the page and to drive him towards a particular action.
A well designed and informative footer can prompt users to take a specified course of action. Users also scroll to the footer when they look for important information like business address, contact, terms of use, etc.
As the website design evolved in last few years, so does the footer design. It is no more a small website space to add few corporate links but the new mega and fat footer design options allow Weebly users to add more information at the bottom of the page.
You can check out some of our best-designed footers below to create an impressive impression on the visiting traffic. There are plenty of options to choose from, slim footers, mega footers, fat footers and the more trending designs, you can find every design on our website.
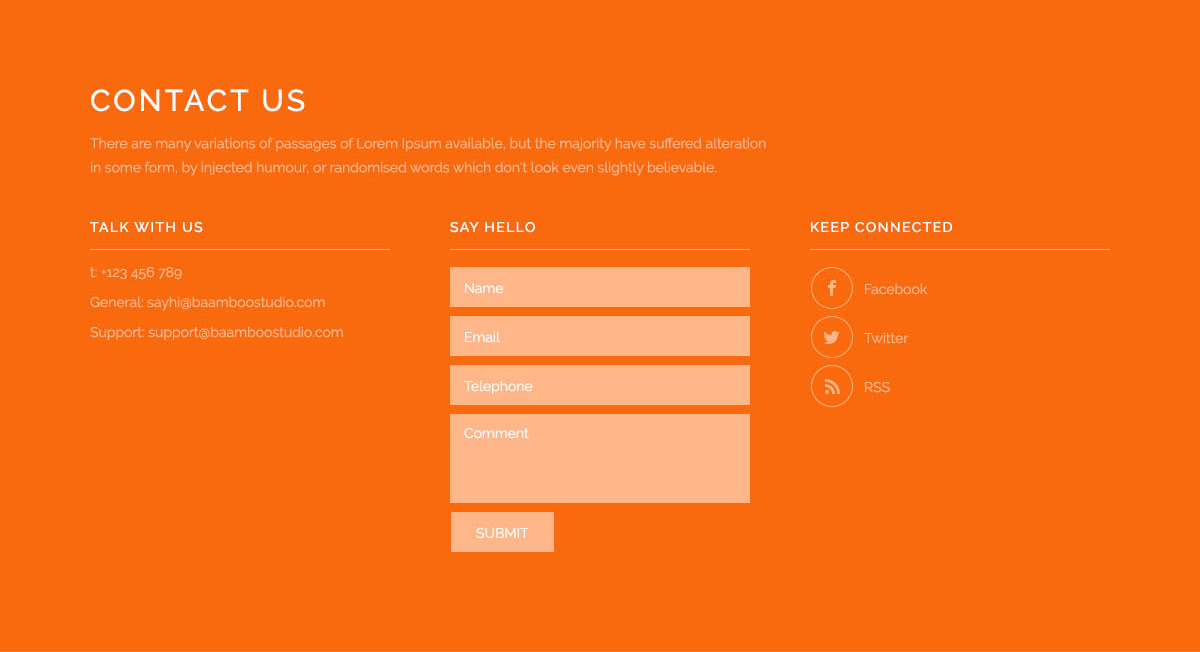
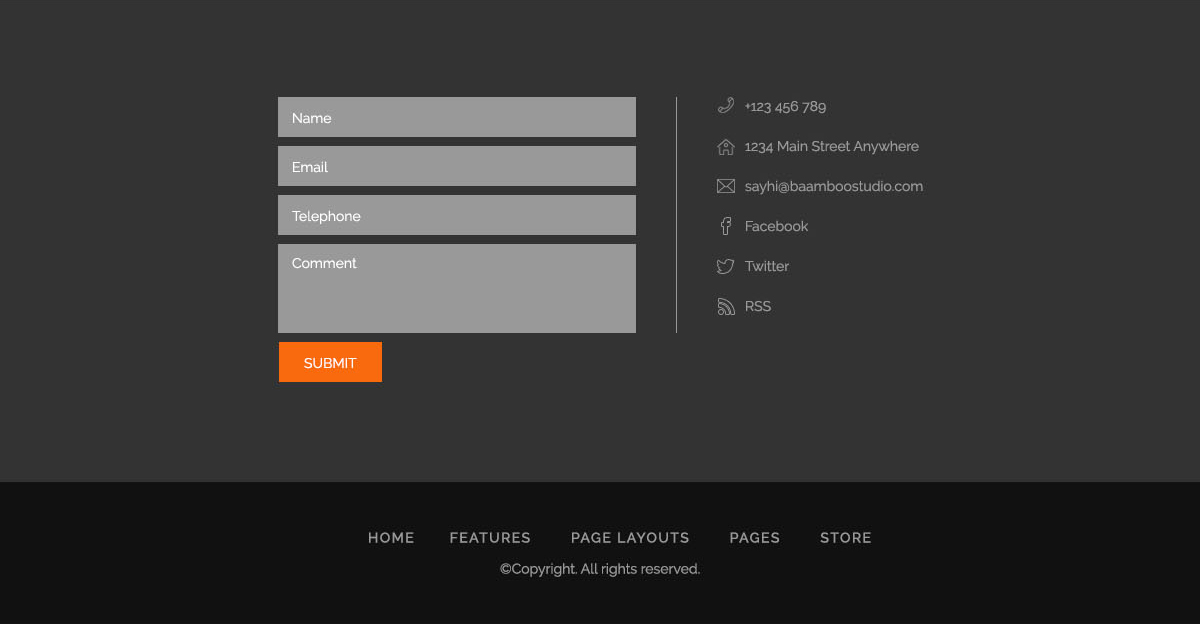
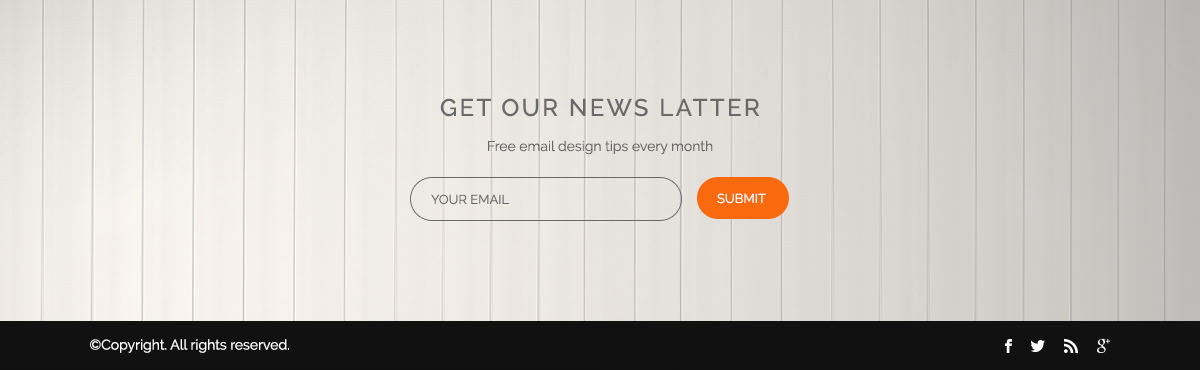
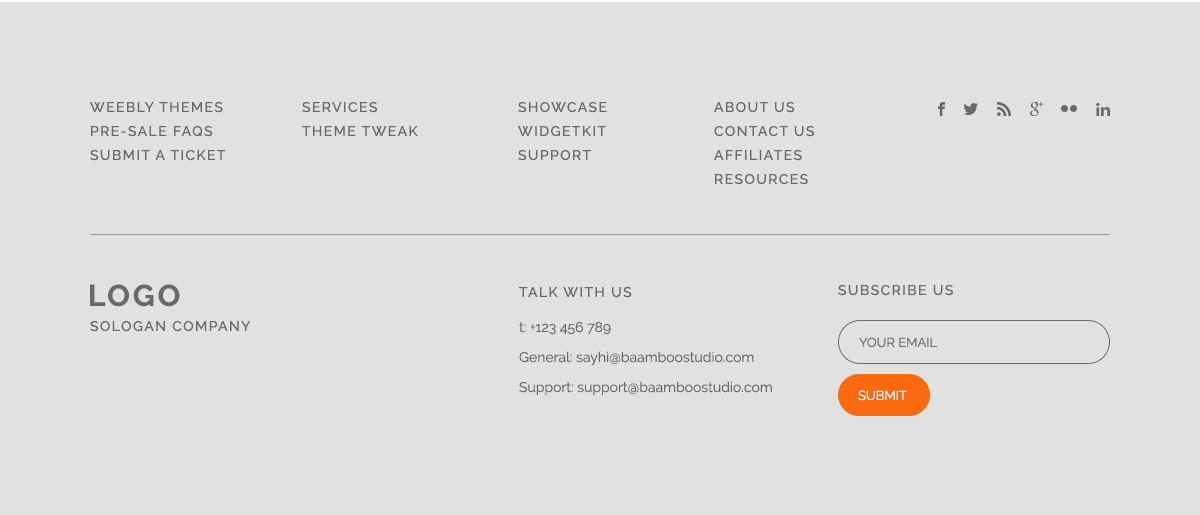
Footer Design Examples
Our footer designs will help you create a website footer that is not cluttered. Clean and clear layout with only important and more relevant information can get you the best results in terms of conversion. Check out the previews right now to find the best that works for you.
Looking for more Weebly design inspiration? See more Weebly website examples here

















The best studio of the world