On This Pages
File format
File size
Over time, I’ve realized one problem that many of our clients meet. The problem is they don’t know how to optimize images for their sites :). This results in the fact that their sites load slowly and bring poor experience to users.
The purpose of optimizing images is not just about making the loading times of your site faster or making your images look better, but it also helps improve your SEO ranking, bring better user experience and of course, makes your site look professional.
Below are simple tips I use every day to optimize images for all sites I manage, and you can easily apply these tips to your Weebly site.
Want to know how to design a Weebly website?
If you want to know how to design a Weebly website, head over to our step-by-step manual instructions.
File format
When saving your images, you might forget to consider which file format should be chosen. The two formats accepted by Weebly I frequently use are: .png and .jpg/.jpeg
.png images will have higher quality but at the same time, they have larger file sizes.
So choose .jpg/.jpeg format if you use normal images with lots of colors and go for .png if you use the following file types:
- Favicon
- Icons
- Product Images
- Screenshot
There are more cases when you need to use .png format but above are 5 cases I meet frequently when building Weebly sites.
File Size
For the Weebly file upload limit, we recommend using image files of less than 500 KB and up to 1Mb for the best results. When it comes to image size, bigger isn’t always better as uploading multiple large images can affect site performance. If you’re adding multiple images to a page, keep your overall page size in mind.
Image Text
Whenever possible I recommend adding text as an overlay element instead of including it within the image. This makes the text searchable and keeps it visible if the image crops on smaller devices
If your image contains text, it’s best to save it as a .png file. Text in a .jpg file often becomes blurry when the image is compressed. A .png file typically retains its sharpness, especially if the image is displaying at its original size.

Weebly Image Size Dimensions
Choosing the right dimension for your Weebly image size does not only makes your site look more professional but can also reduce the loading time of your site. You might want to use the largest images you have but a larger image means a larger file size. Thus you should consider how much space your image will take up on the site then edit your image so that it’s suitable for that space.
Weebly Image Size Limit
There is no Weebly image size limit, but imagine if your image size needs 500px by 500px space on the site but you upload the 2500px by 2500px file. What happens?
Of course, the image will automatically scale to 500px by 500px as it needs. But it makes the loading time for that image increase by 4 times :(.
There are some tips when choosing the dimensions for your images. These give the best combination of image resolution and mobile loading time.
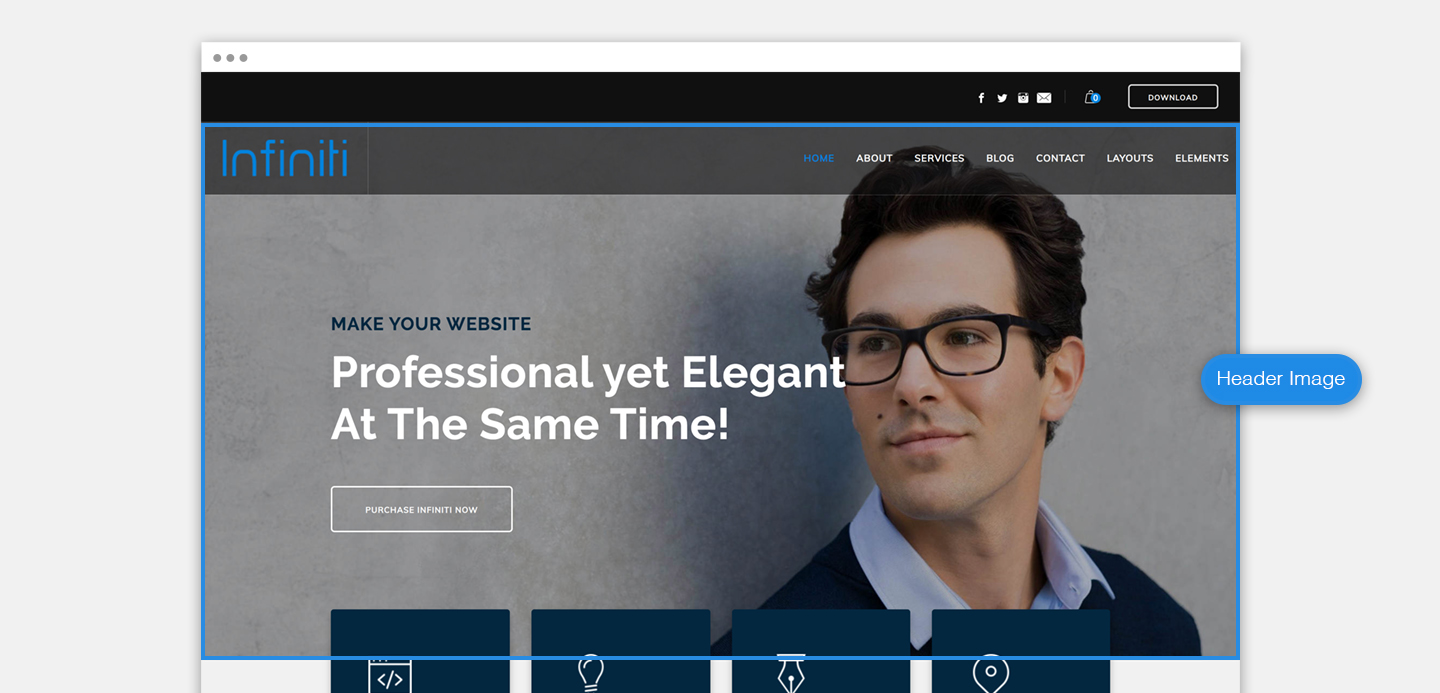
Weebly Header Image Size
Weebly header image size (or Weebly banner image size) dimension can be 1920 x 1080 pixels or 1500 x 900 pixels (width x height). You can increase or decrease the height size of the image, for a higher or shorter header banner. A Weebly short header size can be 1920 x 720 pixels.
For example:

Weebly Background Image Size
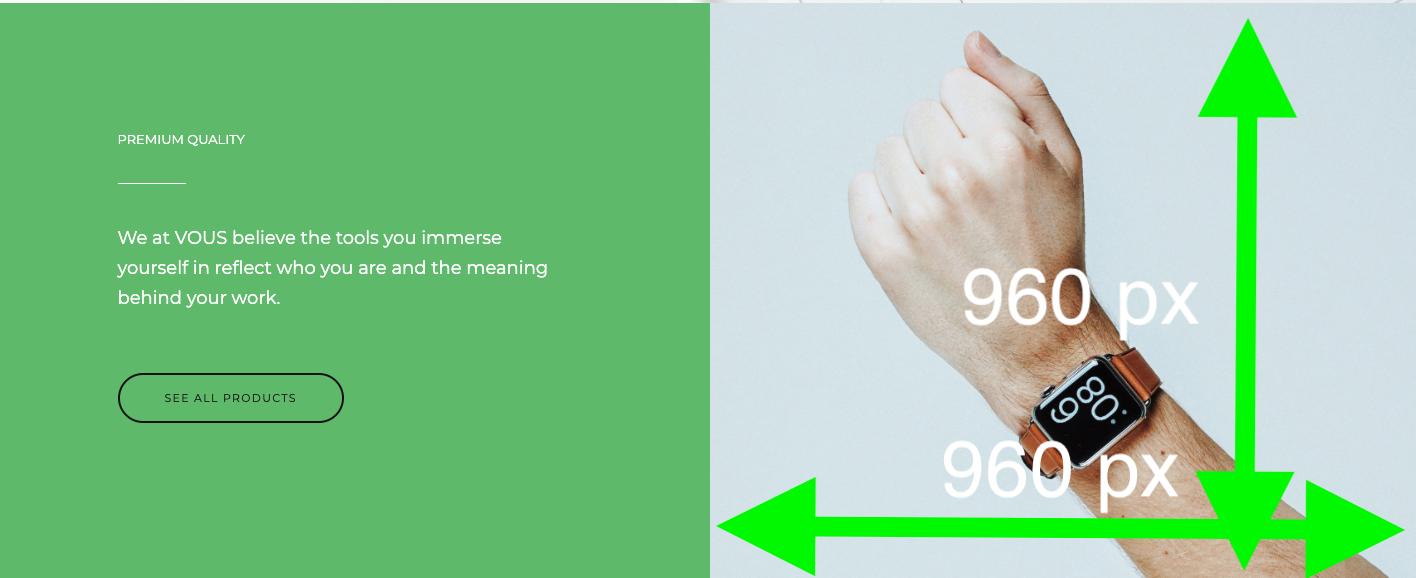
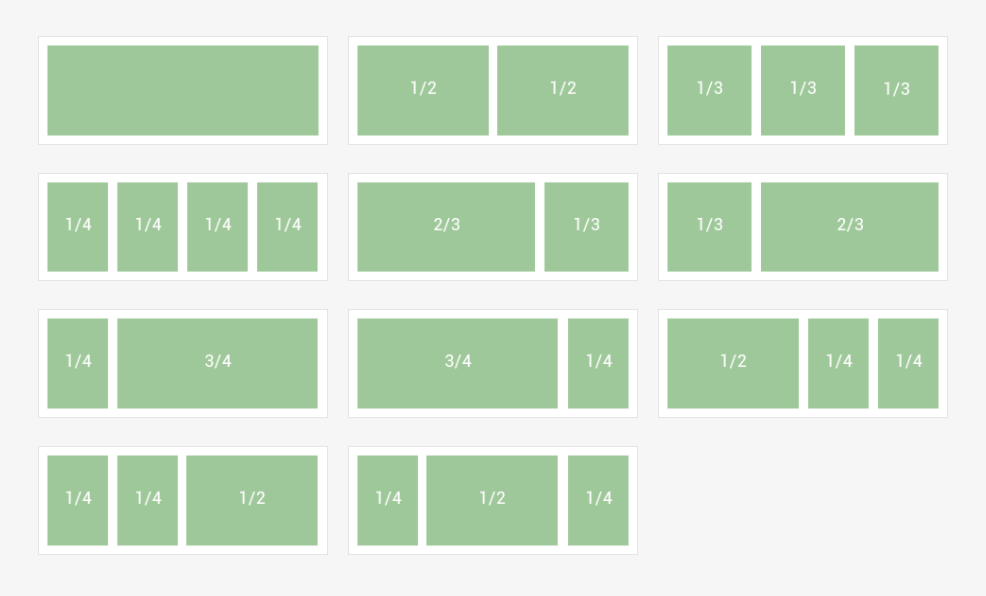
Weebly background image size depends on if your section is in full column width, 1/2 column width, 1/3 column width, or so on.
- If the background image size in full column width, you can also use the image dimension of 1920px by 1080px or 1500px by 900px for one column background.
- If the background image size is 1/2 or 1/3 column width, now divide the width of the header image by 2, 3, etc. then you’ll know the exact width (or at least the nearly exact width) of the background image on that section.
- For example, the background image size for 1/2 column width in the Vous demo template below is 960 px by 960 px:

You can use third-party software (such as Photoshop) to resize an image’s dimensions. I don’t recommend enlarging a smaller image as this can make it appear pixelated. Instead, start with an image that is at least 1500 pixels wide.
If you are wondering how to create the 1/2 or 1/3 column width background like the Vous demo above, you can use the X app to create those vertical layouts for your section as you could see below.

Weebly Gallery Image Size
Similar to background image size, the width of the Weebly gallery image size is equal to the fullwidth column size divine to the number of columns in the gallery. For example, if your fullwidth column size is 1200 pixels, and you want to have a 03 columns gallery, then the Weebly gallery image size is 400 x 400 pixels. Depends on how high you want for the images, you can set the height as 300 pixels, 400 pixels, or 500 pixels.
Helpful tip: If you would like to create a full-width gallery image of your Weebly site, you can firstly add the X app on the section and use full-width layout, add the gallery element on the X app afterward.
Weebly Logo Size
The Weebly logo size depends on the Weebly theme that you use. The Weebly logo size is usually around 150 – 180 pixel width and 50 – 80 pixel height. To have a Weebly logo transparent background, you should use the PNG file with a transparent background for the logo image.
Weebly Favicon Size
Favicon is the tiny image that displays on the top of the browser tab. The Weebly favicon size is 16 x16 pixels. You can change the favicon image within your Weebly Editor settings tab.
Compression tool
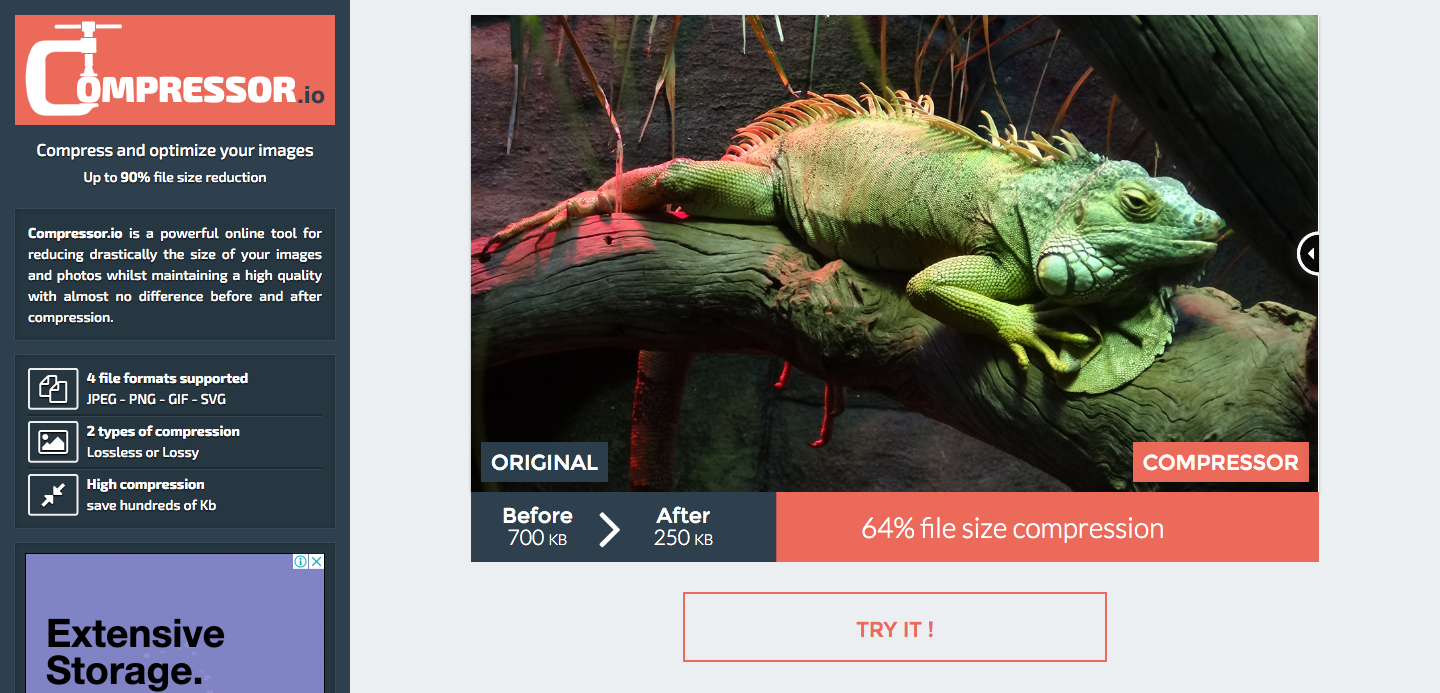
Choosing the right file format and dimension gives you a good result on file size. For an even better result, you should use a compression tool to optimize the file size.
One really helpful and efficient tool that I use everyday is https://compressor.io
The purpose of the tool is “reducing drastically the size of your images and photos whilst maintaining a high quality with almost no difference before and after compression.”
By using compressor.io, I can normally reduce the file size by around 50% while the quality of the images is almost the same. Ideally though, an image that’s uploaded to your webpage will be under:
- 150kb for a large image such as the background image;
- 100kb for a medium image such as the header image;
- 30kb – 50kb for a small image such as an image to be displayed on the page.

DID YOU KNOW?
Optimizing your images after uploading to your website
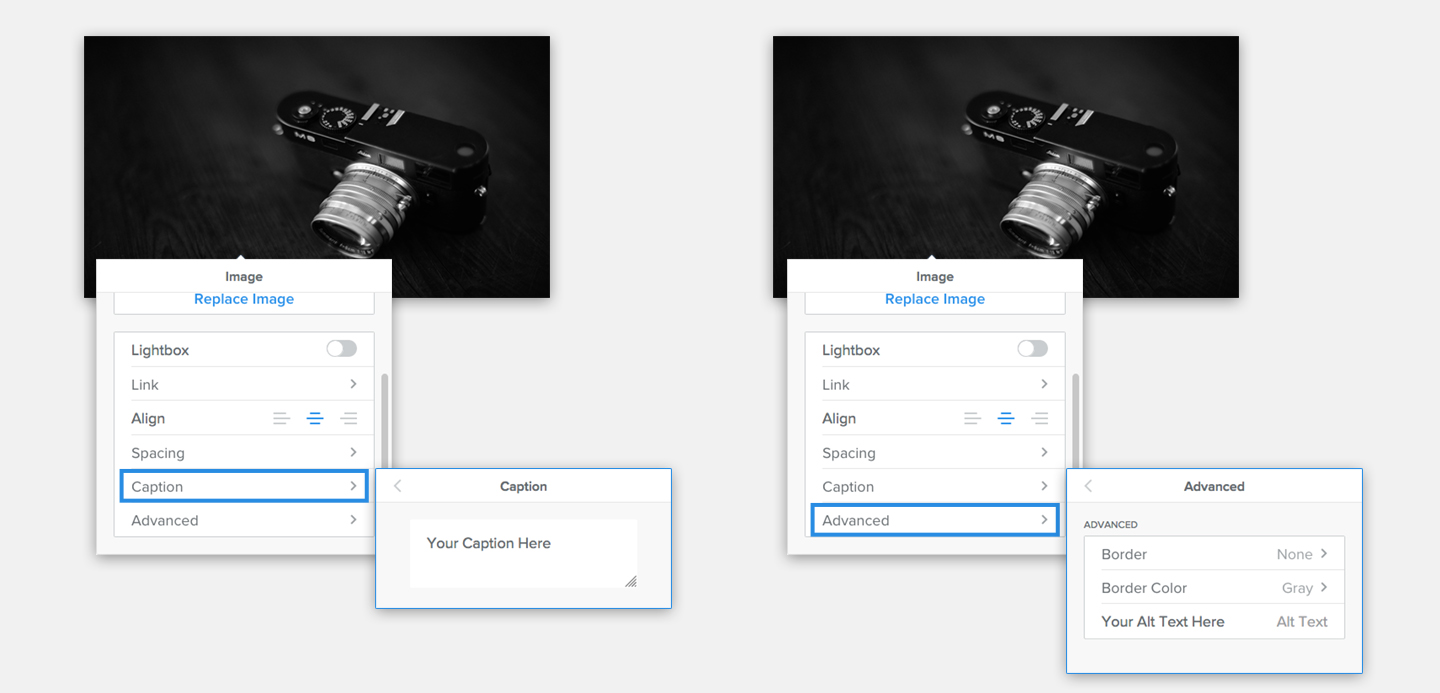
The process is almost done. After uploading images to your site, consider editing the default setting of your images before publishing your site. This will give a better result.
There are two important things you should consider in order to improve your SEO ranking: Image Caption and Image Alt Text
Both are the information that search engines read about your images and they help search engines understand your site better, which helps improve your SEO ranking.
Please note the differences between ALT text and Caption:
Weebly ALT text for images is displayed when a user’s browser is unable to locate an image. Search engines like Google use ALT text as a ranking factor in their image search results.
Weebly Image Caption is the text that you want to display with your image. It can provide additional details about your image.

Are you building a new Weebly website?
Consider creating your Weebly site with the Ultimate Pass Plus to get access to our premium Weebly themes, 15 must-have Weebly apps, exclusive support, and guidance to create the website you will love… Learn more here
Find the perfect picture
There are many ways to find images online. While you may be tempted to pull them from a search engine, this can result in inferior quality images and run afoul of creators’ copyrights.
Often the ideal image is the one you shoot yourself. If you’re using original content, you can view these tips for uploading your images or use our powerful image editor to fine-tune your images to perfection.
To find high-quality imagery without legal issues, we often download images from Unsplash or Shutterstock.
They have some of the most beautiful editorial and stock photos
Below are links to some helpful tutorials to help you master all things related to using images on your Weebly site:
Exercise
Now let’s start optimizing one image on your site! It’ll help you get familiarized with the process.
If you don’t have much time for doing this, there are more options for you:
- Optimizing an image everyday is fine. That’s better than doing nothing :).
- Hiring someone to do it for you.
Please don’t avoid this kind of task. A successful website starts from little things like this.
Make sure to have a look at this “ultimate” Weebly design tutorial here. This article will take you through everything, from how to add a slideshow header to adding those final touches for your site, you’ll find every guild you need here.
Have some thoughts or questions related to this topic? Please discuss in the comment section below.




0 Comments