Content
Step 1: Write Your Website Content
Step 2: Find Your Inspiration
Step 3: Get To Know About Weebly Website Builder
Step 4: Getting Started
Step 5: Set Up Weebly Menu
Step 6: Designing The Homepage
Step 7: Design An Inner page In Weebly
7.1. How To Create A Portfolio Page In Weebly
Step 8: Add Site Title, Favicon, and More
Does design a Weebly website seem to be a frightful process to you? Well, it is OK to feel a little panicky. It shows that you care. More than that, this Weebly web design tutorial will help you with 08 practical steps to know how to use Weebly to design a beautiful website by yourself.
Many people think that if you want to design a great Weebly website, you should order a Weebly website design service and let designer experts do it for you. But it’s not always the case if you have time, motivation, and willingness to learn.
Yet, it is true that good web design is essential. After all, many people will leave your website if they find the layout is unattractive.
That is why we are here. At Baamboo Studio, we formed a standard process to design beautiful Weebly websites for hundreds of clients. To help you, we put our design process together into these 08 practical and easy-to-follow steps to create the Weebly web design you love. This tutorial is also included various Weebly tips that users are frequently asked for. For a quick overview, here are what we’ll cover.
Want to know how to create a Weebly website?
These Weebly instructions focus on how to edit a Weebly website within the design aspects. For other technical aspects of how to create a Weebly website, read this Weebly Tutorials.
Looking for someone to help you design your website?
Let us do all the hard work for you. We will design and develop a professional and beautiful website for you, with affordable pricing and super fast delivery. Learn more about our Weebly web design services here.
Step 1: Write Your Website Content
One of the integral components of a Weebly website design is website content. Make sure it’s following the purpose of your website.
Moreover, it should attract and hold your target audience’s attention while providing immense value to them. If you’re unsure where to begin, take a look at your competitors’ website.
What tone are they using? Are the web pages filled with text, or is the text separated by images and videos? All these things help set the tone of your website.
Follow our guide here to learn more about how to write website content.
Step 2: Find Your Inspiration
Often, our vision is not clear, and we need a slight push in the right direction to get started. Fortunately, you can get this inspiration from other Weebly websites.
Search for the websites in your niche and look for design elements that you want to incorporate in your website. While one site’s layout might attract you, the other’s content may offer inspiration.
However, make sure you don’t plagiarize or copy any other website’s design since uniqueness is what will set you apart from others.
Take inspiration and add a touch of your ideology to it – there you have it!
Step 3: Get To Know About Weebly Website Builder
When learning how to design a Weebly website, you have to be knowledgeable about the Weebly website builder (the dashboard). Here are a few components of the Weebly web builder.
3.1. Weebly Dashboard
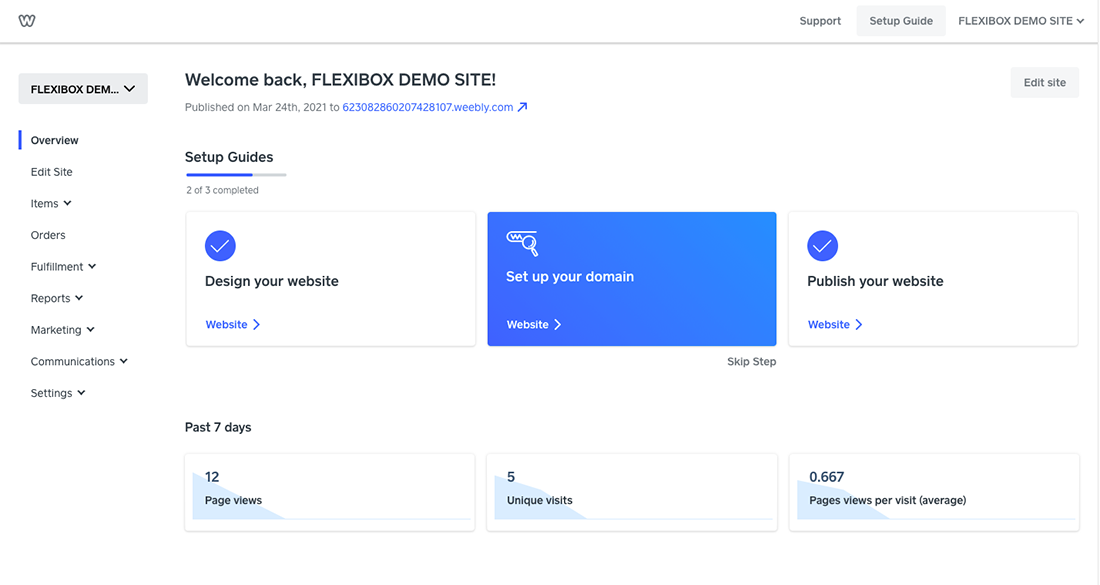
When logging into your Weebly website admin, you will first see the Weebly dashboard. This dashboard is for you to see the overview of your website like traffics, page views. You could set up your online store, email marketing, or pop-up from here. You can also switch between your websites with the tong on the upper left screen. If you click on the Edit Site button, you will go to the Weebly Editor, where you will create the design for your Weebly site.

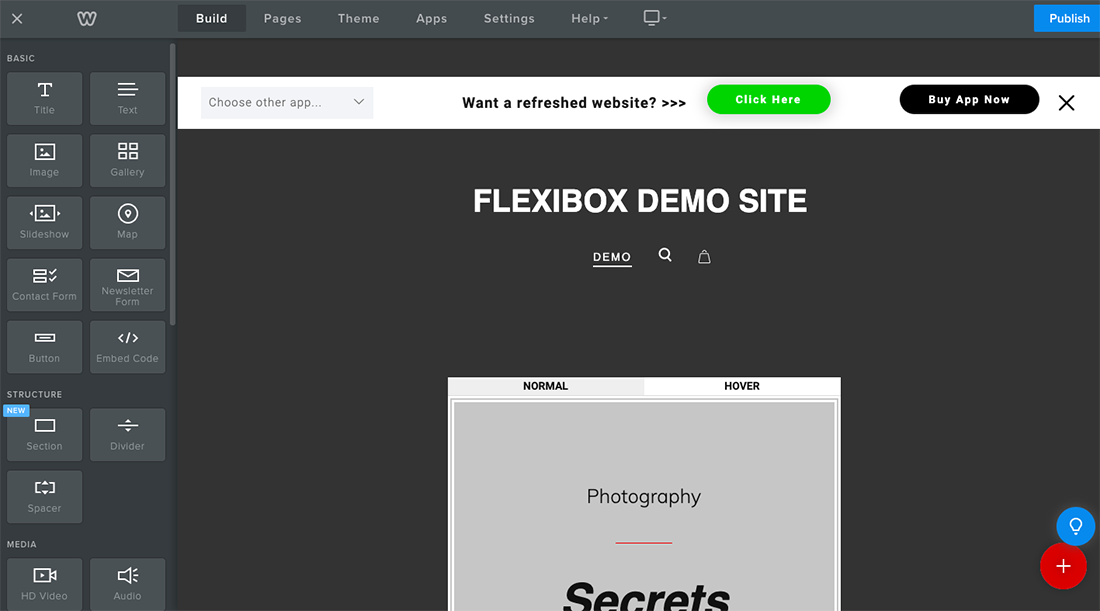
3.2. Weebly Editor
Weebly Editor consists of 06 tabs as below.
- Theme tab: To choose or import a theme for your website and to edit your menu design or other elements design within the theme options.
- Pages tab: To create a new page and set the header type (layout) for each page.
- Build tab: To create the design for each section on your page.
- Apps tab: To add a Weebly app for your website.
- Setting tab: To set up your website domain, blogs, admins, redirect 301, etc.
- Help tab: Where you could contact Weebly support for help.

Step 4: Getting Started
Designing a Weebly website always start with setting up the Weebly theme. And to be able to choose the right Weebly theme for your website, you would need to know what a Weebly theme could give to you?
4.1. Understanding The Roles Of The Weebly Themes
So what does a Weebly theme deliver? Here are a few things you need to know about Weebly themes.
- Weebly theme defines how your menu appears in shape, color, sticky, style…
- Weebly theme gives you layouts to use for your web page, like the header layout, header slider layout, one-page layout…
- Weebly theme defines the element designs, like button, form, images, gallery…

Weebly websites are compatible with all devices, such as desktop, tablets, and mobiles. Therefore, as per Weebly’s guidelines, most themes have the following display sizes:
- Wide Screens: Over 1200 px
- Desktop: 992 px to 1200 px
- Tablet: 768 px to 992px
- Mobile Screen: Under 768 px
Standard Weebly themes (provided by Weebly) usually have three header layouts by default. These are:
- Header: Such a page has an area for a title bar and a title and navigation over the header. This section typically contains an image or a video. Underneath, there’s the content area. You can change the background in the header without coding.
- No Header: Such pages do not have a header or a banner image. There’s only a content area and a title bar.
- Splash: On this page, there’s no display for content. Instead, the banner image takes up the whole page.
Custom Weebly themes (provide by developers, like Baamboo Studio’s Premium Weebly Themes) usually offer more customization than a standard Weebly theme, these are:
- More layout designs for your web page, such as header slider layout, one-page layout, or blog layouts.
- More theme options to customize your navigation, buttons, and more.
- More professional element designs for buttons, images, gallery…
Weebly mobile optimization comes automatically with the Weebly theme you use. Most of the custom Weebly themes also make your Weebly website responsive on multiple devices. If you use a Weebly app to create a design, the mobile optimization for that design should also be edited within the app setting.
Overall, it is advisable to use a premium Weebly theme to create a more beautiful and professional design for your website.
4.2. How To Choose A Suitable Weebly Theme
It is quite simple when it comes to choosing the right Weebly theme when you have already known about what a Weebly theme could deliver and what you want for your website. If you have just started a website, the easiest way is as below.
- Find an idea website as mentioned in Step 2.
- Pick out the menu style and the page layouts that you would want for your website. For example, you want that specific blog layout or you want to create a one-page website.
- Choose the Weebly template that offers that blog layout or one-page layout. For example, if you go to the Infiniti template demo site, you will see which layout that the theme offered in the Layout tab, or how the element designs look.
- You can find custom Weebly themes here.
If you go to this Weebly website list, you will see that we also mention which Weebly theme is used for a specific example. So if you like a website example, you can just pick that theme for your website.
You could read more in this guide to see more about how to choose a Weebly theme for your website.
4.3. How To Change Weebly Theme
When designing a website on Weebly, you can easily switch between themes on the Weebly web builder. You can do this as many times as you want without losing any content. The platform auto-formats the elements on your website to fit the new theme.
- Go to the Theme tab.
- Click on Change Theme.
You’ll be directed to the themes gallery. Here, you can browse themes and choose the one you like. - Click on Preview. It will show you how the theme will appear on your existing web content.
- Once you’ve selected a theme, click Choose.
- If you want to use a custom theme, click on Import Theme and import the theme file (for example infiniti.zip)
- After you’ve chosen the theme, click on Publish.

Note: If you lose some content after changing to another Weebly theme, it means that your old Weebly theme is too old or some content has been developed by coding. The old content was staying within the old theme coding, so it can’t be moved with the new theme. In this case, you could just switch back to the old theme to retrieve the old content and create a new Weebly website for the new website design. After the design is completed, you can just point your website domain to the new site.
4.4. Color Variations
Some Weebly themes also provide color variations of the same theme. For instance, a theme might have a light and a dark variation.
Meanwhile, some themes have multiple color schemes. Keep in mind that when you choose such themes, you cannot specify the colors. You have to use the developers’ color schemes.
Step 5: Set Up The Navigation Menu
5.1. Create A New Page In Weebly
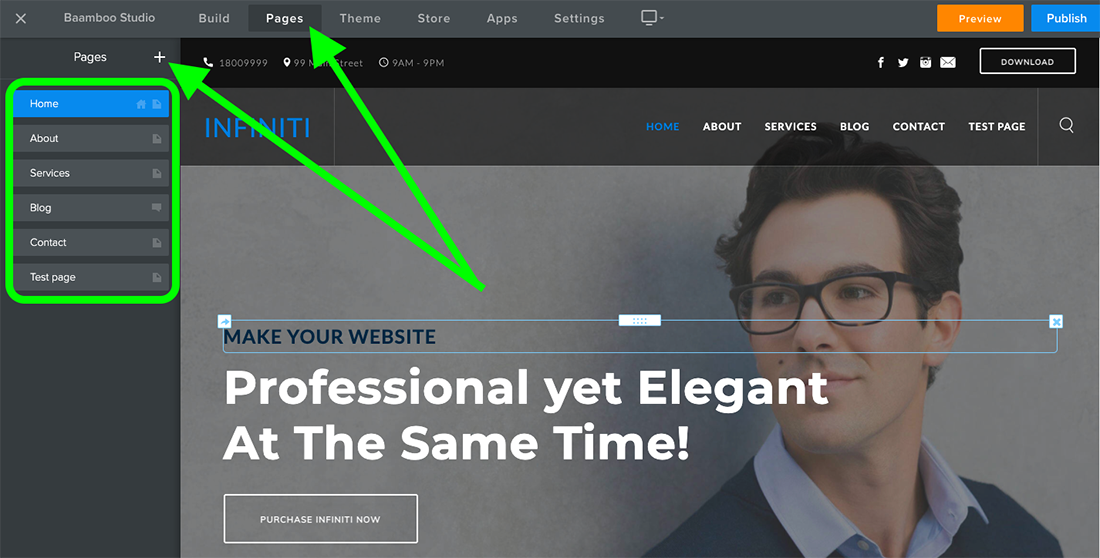
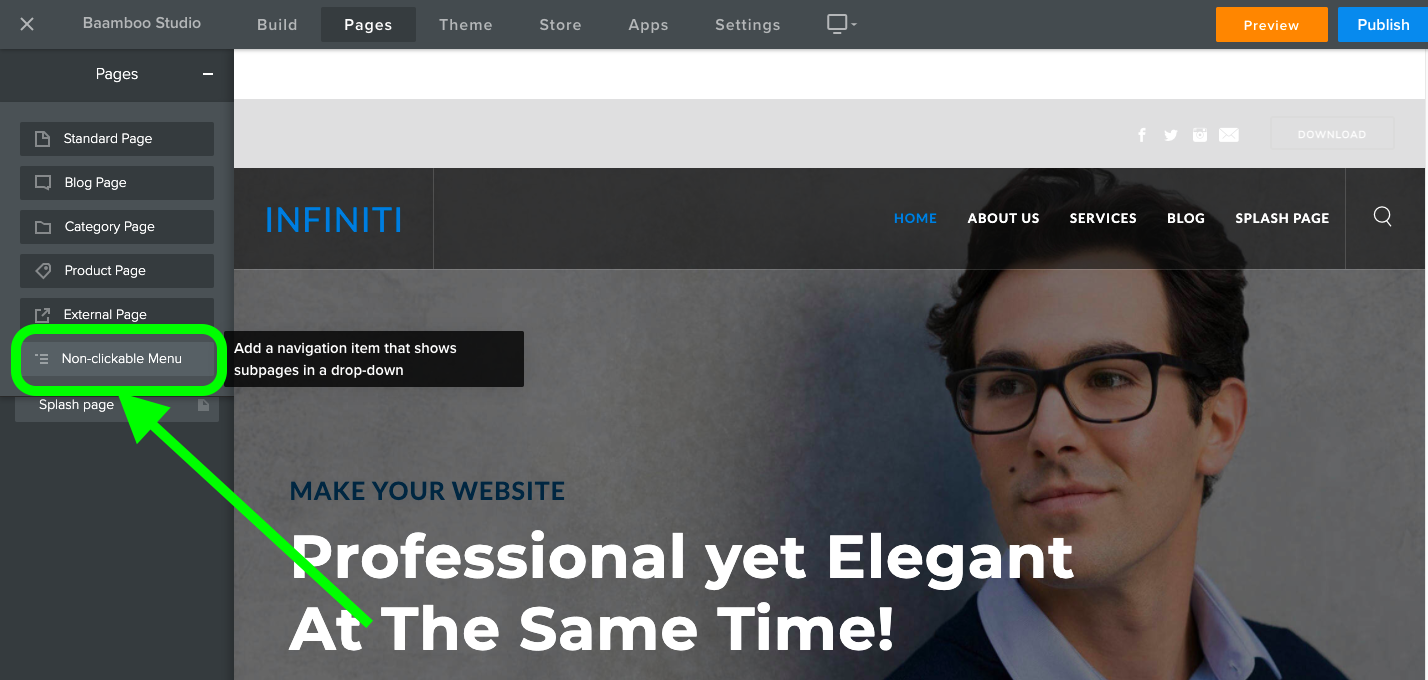
The Pages tab provides structure to your website menu. It’s easy to add a page for Weebly’s website design. In the sidebar, look for the Pages tab and then click the + button. You can add the following pages:
- Standard
- Blog
- Category
- Product
- External
- Non-clickable Menu
The Standard page is most commonly used. When you click on it, a new page will be created. You can give it a name, change the page layout in the header type, set up its SEO, and decide who can see the page.
Then, click on Done to save the page.

5.2. Create A Drop Down Menu In Weebly
- To assign a page as the homepage in Weebly, drag that page to first place on the list, it will become the Home page, and a home icon will appear next to it.
- To change the order of the pages on the menu, simply click on them and drag them up and down on the Pages list. The menu order will show according to the ordering you set on the Pages list.
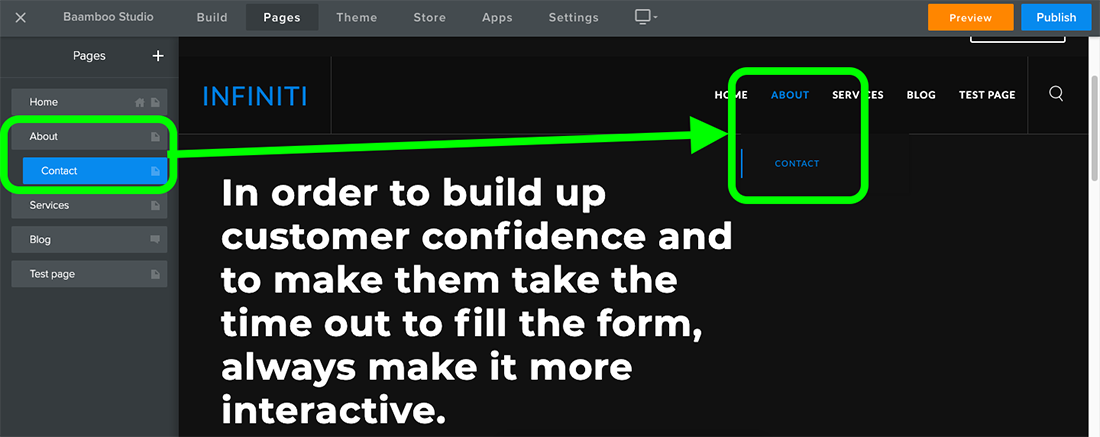
- To make a drop-down menu in Weebly (To add subpages in Weebly): drag and drop a page under another page on the pages list. On the navigation menu, you will see the subpages appear as a drop-down menu within the main menu.
- To hide a test page, click on the Hide in the Navigation check box. You can still view the page on the publish mode with its URL, but your website visitors will not be able to navigate the page on your menu.

- Sometimes you can create a drop-down menu with several subpages under it and want the parent/top-level page to be non-clickable. To create a Weebly non-clickable menu, firstly create a new page, choose the page type as Non-clickable Menu, give the new page a name and drag the other subpages under that new page.

5.3. Edit Weebly Navigation Bar
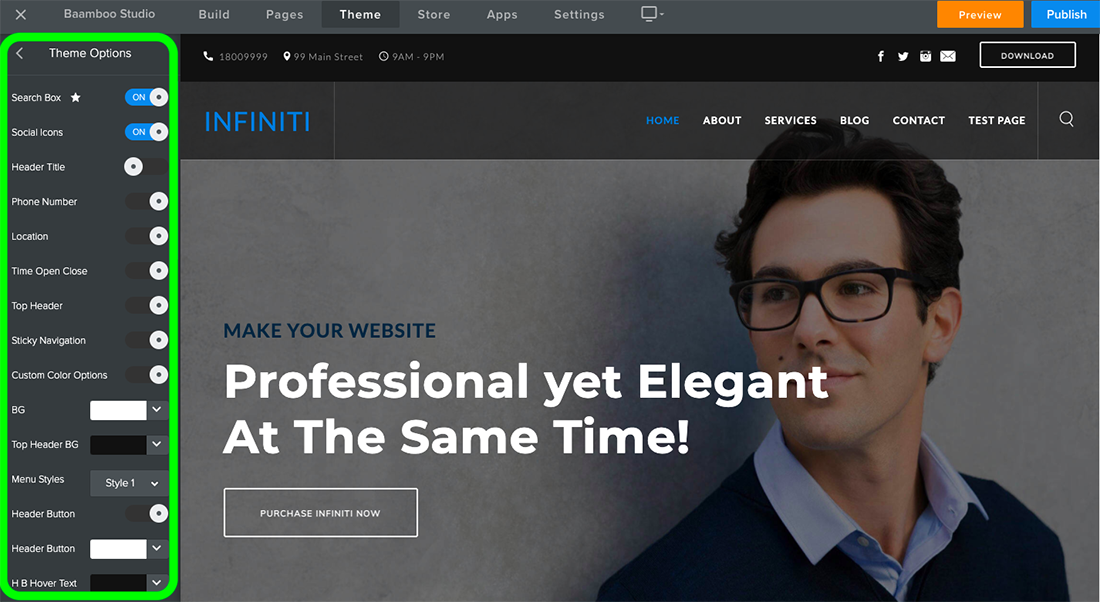
To Edit Weebly Navigation Bar: Install a Custom Weebly theme, Go to the Theme tab, on the sidebar and click on Theme Options, you will be able to choose from many options as below.
- Different styles for your menu
- Enable the top header bar for phone, address, social icons, or a CTA button
- Enable the sticky menu option
- Set up the navigation background color, text color, hover color
- Set up the navigation colors on mobile

If you are using a Custom Weebly theme, you will be able to customize the navigation design within the Theme Options as above. But if you are not, you could also hire a developer to edit the navigation bar in Weebly within the theme HTML/CSS code.
You can see more about the theme options of our Premium Weebly Themes via the video below.
A standard Weebly theme only gives you 03 theme options to enable the search box, collapse navigation, and logo alignment left or center. If you would like to customize the menu design, it would need to be done in the theme coding.
Furthermore, since the menu design comes with the Weebly theme, thus if you would like your Weebly website has a particular menu design, you will need to look for a Weebly theme that carries that menu style in the demo. For example, if you want a Weebly sidebar menu website, you will need to install a Weebly sidebar theme for your site.
The good news is Weebly users now can use Premium Weebly Templates offered by Baamboo Studio to have a wide range of customization within the theme options and more beautiful design layouts.
5.4. Change Weebly Logo
Changing the logo on Weebly is easy: in your Weebly Editor, click on the logo located on the menu, you will be able to upload your logo file.
- The Weebly logo size depends on the Weebly theme that carries it, usually around 150 – 180 pixel width and 50 – 80 pixel height
- To have a Weebly logo transparent background, you should use the PNG file for the logo
- If you would like to increase the logo height, you will need to increase the menu height, it could be done with a simple Weebly theme tweak here.
Step 6: Designing The Homepage
Any page, including the product category and blog page, can be the homepage of your Weebly website. But in this Weebly web design tutorial, we will guide you to create a usual clutter-free and introductory homepage. Here is the instruction to design a Weebly homepage.
6.1. Understanding Weebly Design Elements

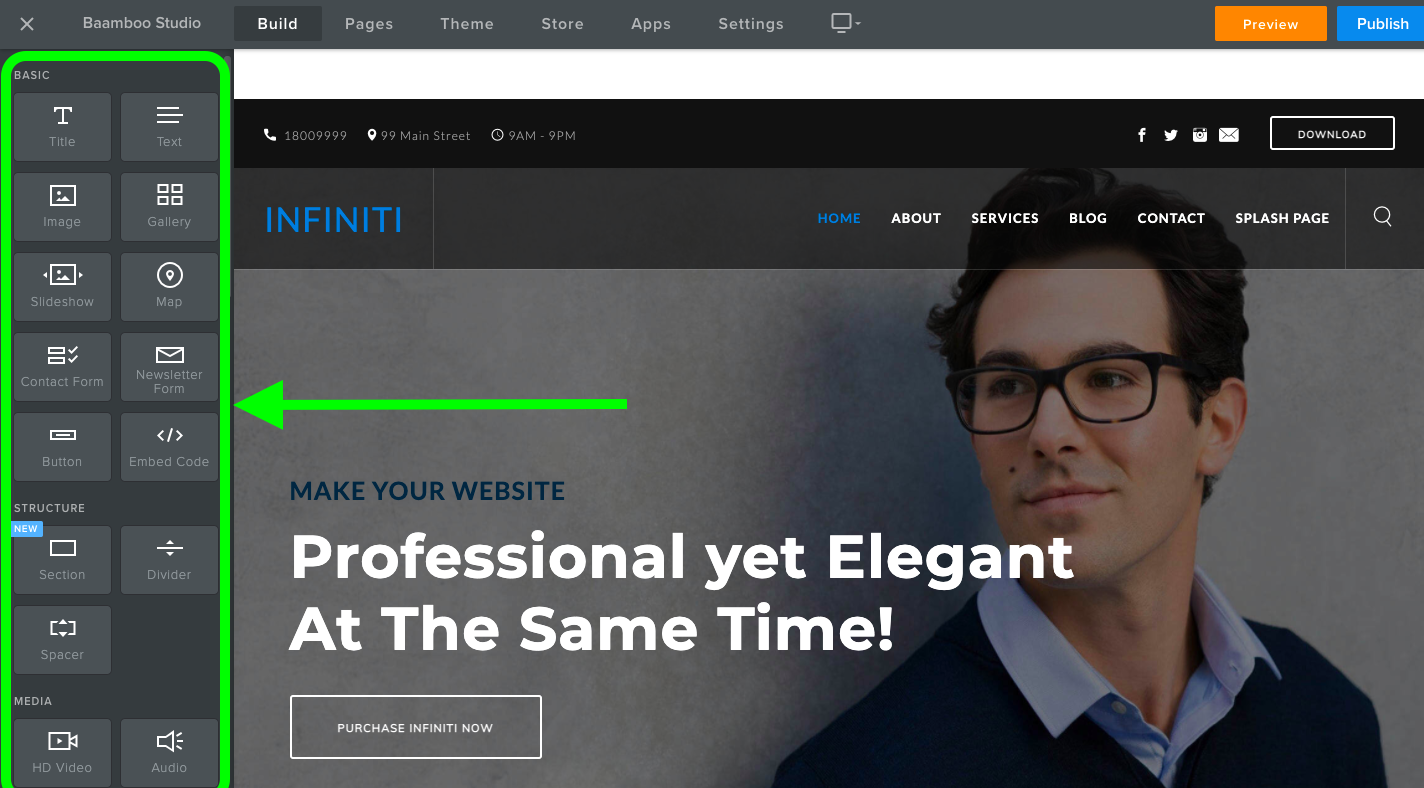
The Build tab would be the tab that you spend the most time with when designing your Weebly website. As you know, a Weebly theme defines the overall looks of your website menu, page layouts, and elements. While you will use these design elements on this Build tab to design each section on your web page. On the left sidebar, you will see all the Weebly design elements that available.
Basic Design Elements
These basic design elements are also the most using elements for a website. You can easily guess what an element is for just by reading the name of the element. You can also just add the element to your web page to test it and erase it afterward. See the details of each basic design element below.
- Title element: To add a title for a paragraph
- Text element: To add text for a paragraph
- Image element: To add an image on a section
- Gallery element: To add a gallery of images on a section
- Slideshow element: To add a slide of images on a section
- Map element: To add a map on a section to show your business location
- Contact form element: To add a contact form and then send the message to your email.
- Newsletter form element: To add a newsletter form and then add the subscriber email to your email marketing list (this feature is possible if you also use the Weebly email marketing tool)
- Button element: To add a button. All themes have two button sizes – one big and one small. Moreover, there are 2 colors on each button – one is highlighted when hovered while the other is standard.
- Embed Code element: This element is very useful when you would like to embed a code from an outside program into your website. For example, you can create a MailChimp subscription form by pasting a MailChimp embed code via this embed code element.
During Weebly web design, you can drag and drop different elements onto the web page.
Structure Design Elements
Structure design elements include only 03 but very helpful elements when it comes to designing a web page.
- Section element: To add a new section on a web page
- Divider element: To add a straight divider line between your web page content
- Spacer element: To create a space between elements. This element is very helpful when you need to arrange your elements. You can also string a spacer element to be larger or smaller on the web page to fit your need.
Media Elements
Media elements surely spice up your website, making it more attractive to the audience. Weebly web builder lets you add HD videos element, Audio player element, Youtube video element, or Download file element.
E-commerce Elements
E-commerce Elements includes 03 elements to add a single product, a set of products, or a set of product categories to your web page. These elements are usually been used to create a product section on the homepage or to create a product page.
Ohter Elements
These contain the other elements to create search box, quote, or social icons… These elements are not very important and have hardly been used, except for the social icons, you could use them on your contact section or when creating a “Follow Me On Social Media” section.
6.2. Edit Weebly Header
The first section on the homepage is the header. To create a Weebly header, you will need to create a page with the header layout and then add background, text, and button to the header.
6.2.1. Create A New Page With Header Layout
- In the Pages tab, click the plus icon to create a new Standard page.
- Name the page as New Homepage
- Change the Header Type as Header to set the page layout for the homepage.

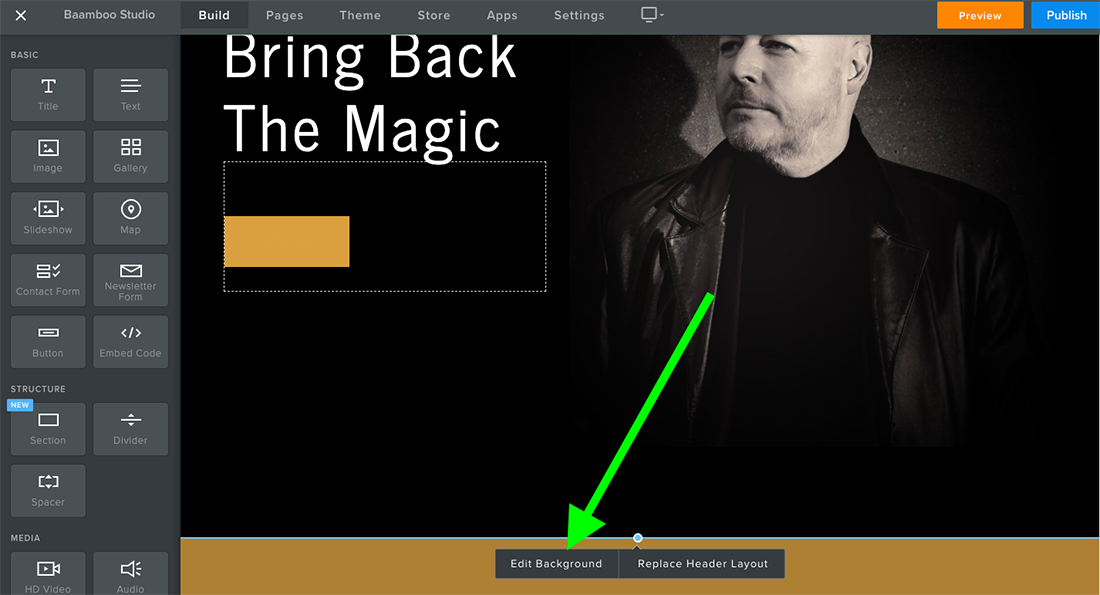
6.2.2. Weebly backgrounds
Weebly backgrounds include image background, video background, color background and gradient. To add a background on Weebly header, simply click on the background area > edit background > choose a background type.

Weebly Background Image
To add a Weebly background image
- Click on the background area > edit background > choose a background type as Image
- Upload your image or choose from the preset images.
- A standard header image size is 1920 px (width) x 1080 px (height), image file type is JPG.
Weebly Parallax is a scrolling effect that only available for a background image, you can add this effect by choosing the Scrolling Effect as Parallax.
Weebly Video Background
To create a Weebly video header background in Weebly, follow the same steps as above, choose video instead of an image, and upload your video.
Note that Weebly’s video background can not be auto-play on mobile.
Weebly Background Color
To change background color in Weebly:
- Click on the background area > edit background > choose a background type as Color > Change Color
- Choose a color on the Color Picker or add the color code on the HEX field
6.2.3. Add Text Over Image
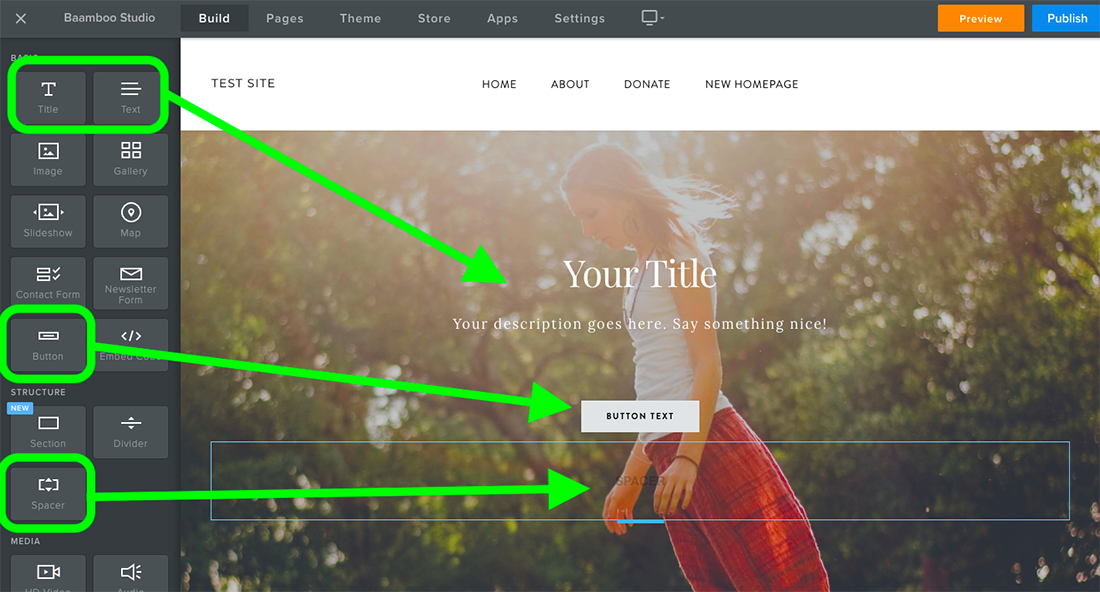
- Drag & drop the Title element and Text element on the background image (same for video or color background)
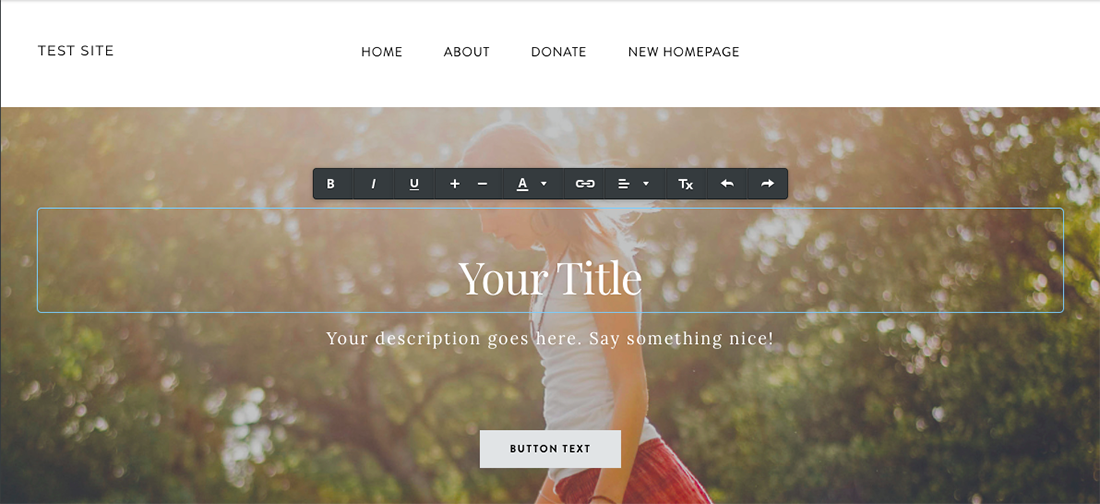
- Type your text and align or customize the text with the text editor bar.
- Drag & drop the Spacer element to below, beside, or between the other elements to arrange the location of the elements on the header image as you see fits.


6.2.4. Add Button To The Header
Similar to adding text, add a button to the Weebly header by drag and drop the button element on the header, set the link and button text. You can align the button with the spacing setting within the button or use the spacer element.
6.2.5. Create Weebly Slideshow Header
Else from video, image, or color background header, you can also create a Weebly slideshow header by using a Weebly theme with a slideshow header or the X Slider app. After having the layout or app, simply text, and button to the slider to create a Weebly text slider.
See more about Weebly’s slideshow slider in the article here.
6.3. Design A Section
6.3.1. Add A New Section To Your Weebly Page
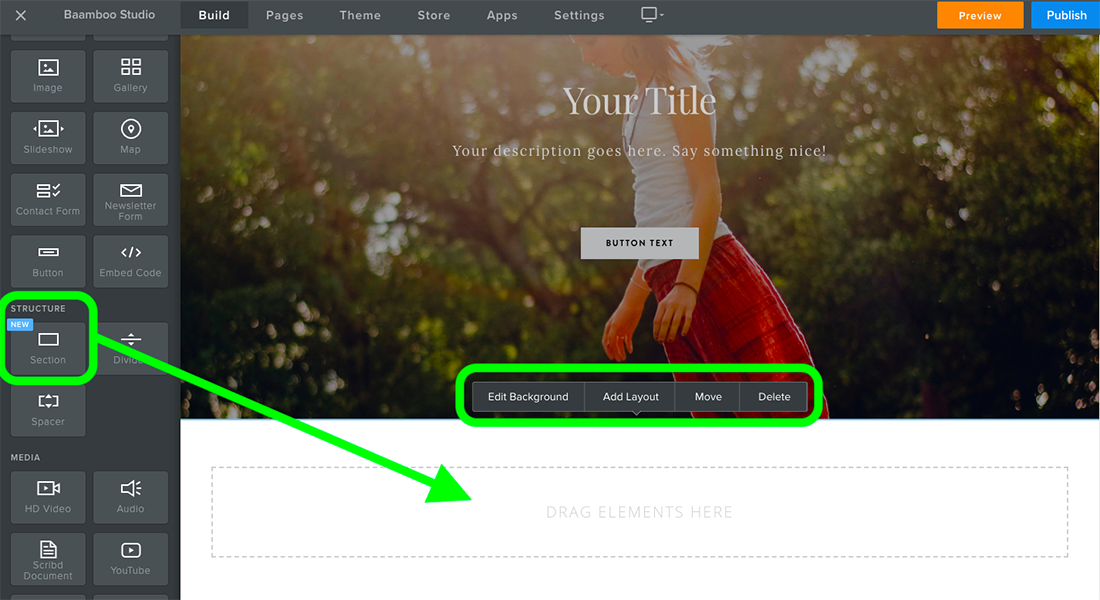
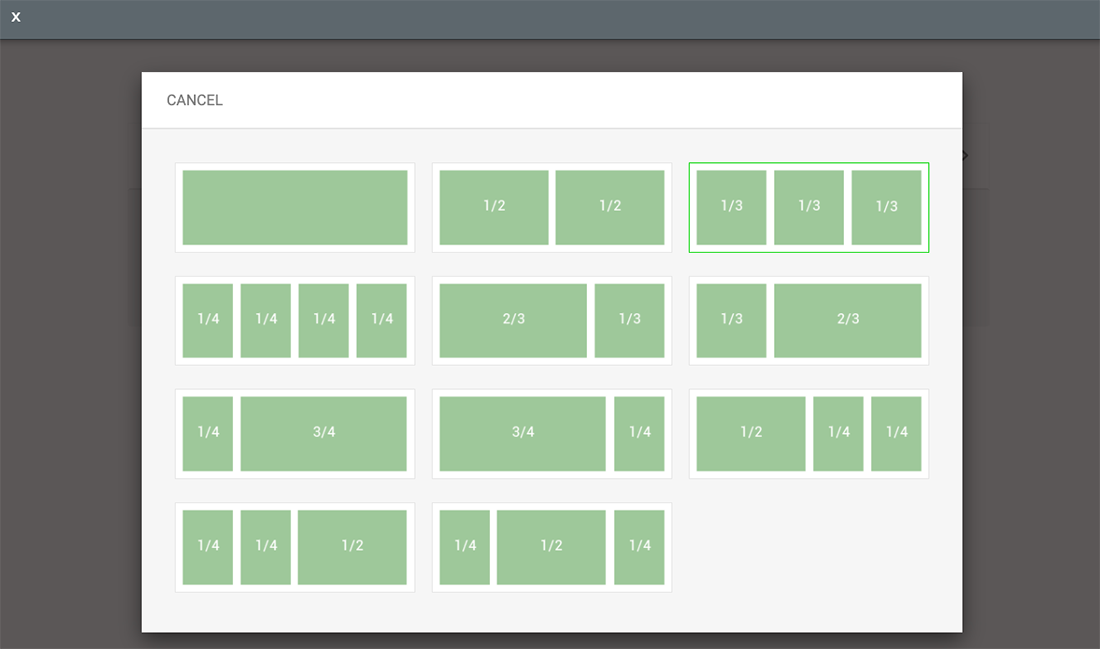
- Simply drag and drop the Section element below the header.
- You can add a background for it, choose a preset layout, delete or move the section up and down your page.
- Experts suggest using bright backgrounds since they develop an emotional connection with the visitors. Try #ffffff for the white color code for your background.

6.3.2. Design A Section In Weebly
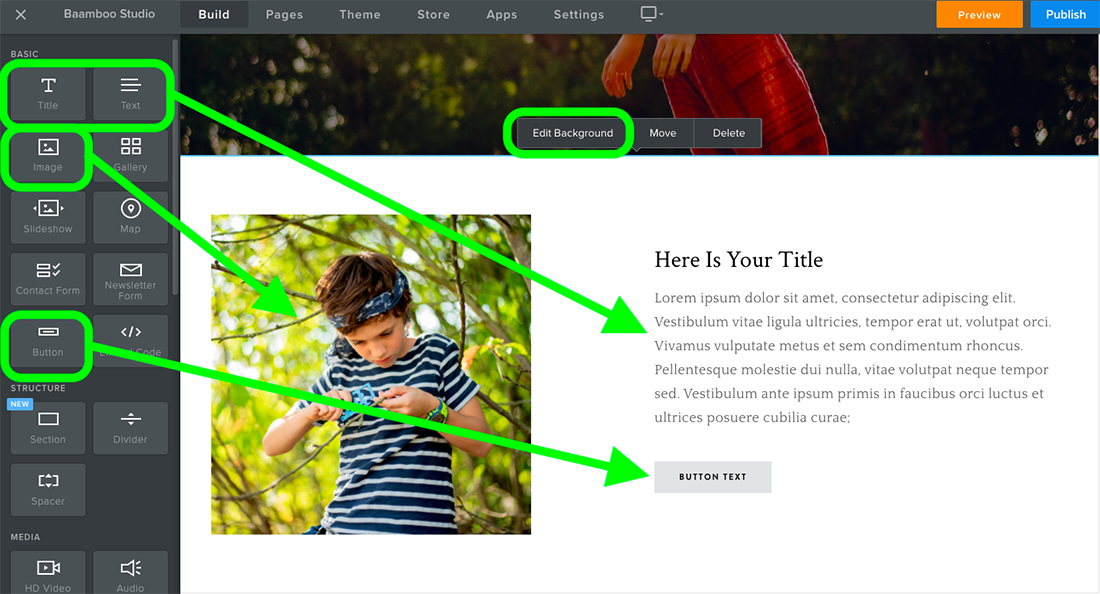
A section can have many variation designs. But it is usually a combination of background, title, text, image, or video, and button elements depend on your website content. You can align your content if center, left, right, or side by side, etc… Here’s how we do a side by side image and text section:
- Drag and drop the Image element to your new section. We use a 600 x 600 px for this type of image.
- Add individual elements like Title, Text, or Button on the right or left side of the images.
- Customize the text, color, and image accordingly.
- You can change the image element to an HD video or YouTube element if you have a video to show.
- Add a Spacer element to adjust the spacing of the element as you wish.

6.3.3. Design A Section Using An Weebly App
While most of the section designs can be made using the Weebly basic elements. Some special designs would need to be created by Weebly apps.
Understanding about Weebly Apps
Weebly offers variable apps (plugins) to help with website design creation and extend functions. The App Center on Weebly has a plethora of apps that you can use to increase your website’s functionality or improve its design. The categories include:
- E-commerce
- Communication
- Marketing
- Social
- Site Tools and Features
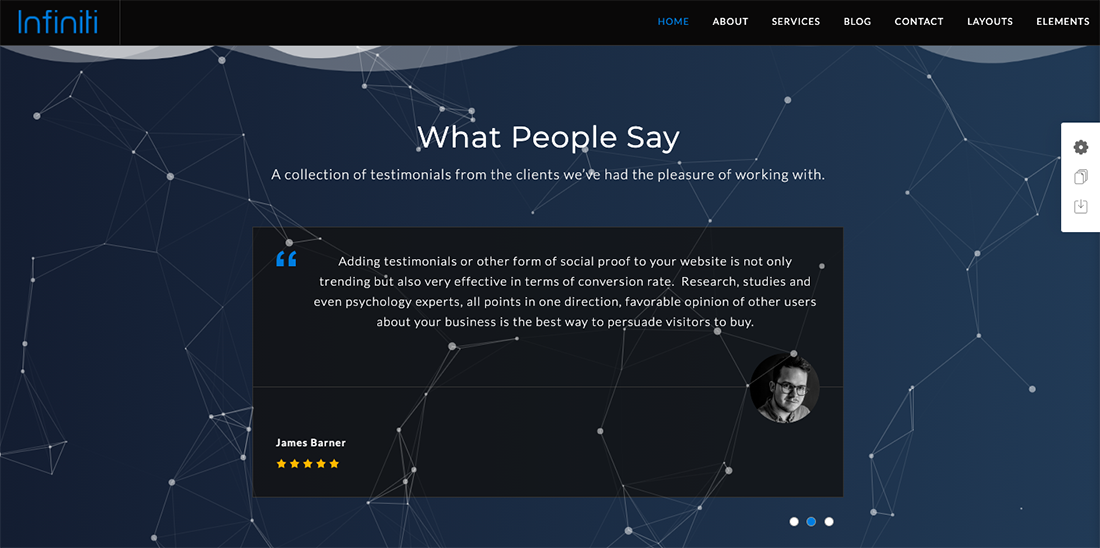
These must-have Weebly apps are specially developed for web design, make your job much easier. For instance, Slideset is an app that lets you create slides out of pictures with ten arrow design styles and six animation effects. Meanwhile, the Testimonial Slider app lets you create a section for reviews, increasing your credibility for new customers.
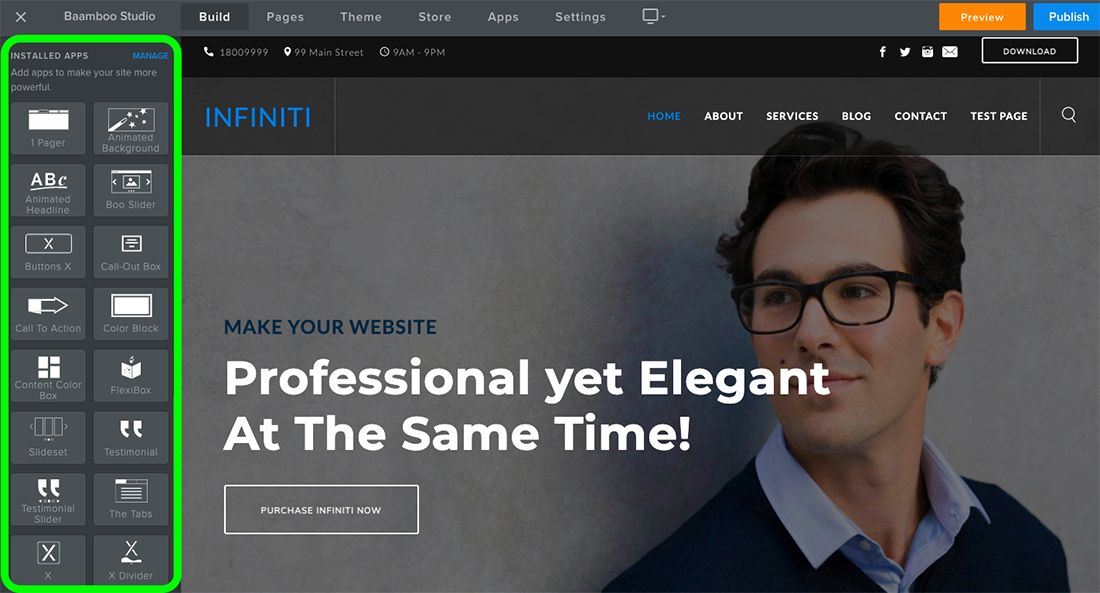
How to use a Weebly app?
Using a Weebly app to design your website is just like using Weebly elements.
- After adding a Weebly app, you will find it appears in the Installed Apps list on the left sidebar.
- You also need to drag and drop an app onto your web page to create a design with it.
- Furthermore, you can usually add an app multiple times on a section or drop elements (like text or button onto an app)

Learn more about Weebly App Center and Weebly Apps here.
Learn To Design With Some Common-used Weebly Apps
For a business website, choose professionals themes, like Infiniti, since it has a crisp layout and professional elements designed. You can also design sections on your homepage, such as services, about us, testimonials, etc like the demo here, using these common-used Weebly Apps below.
Thousands of webmasters use the Ultimate Pass Plus for Weebly package. This is an ultimate design tools package that gives users access to the top-rated 18 Premium Weebly Themes and 15 Weebly apps developed by Baamboo Studio. These tools help Weebly designers to create any design they want in Weebly.
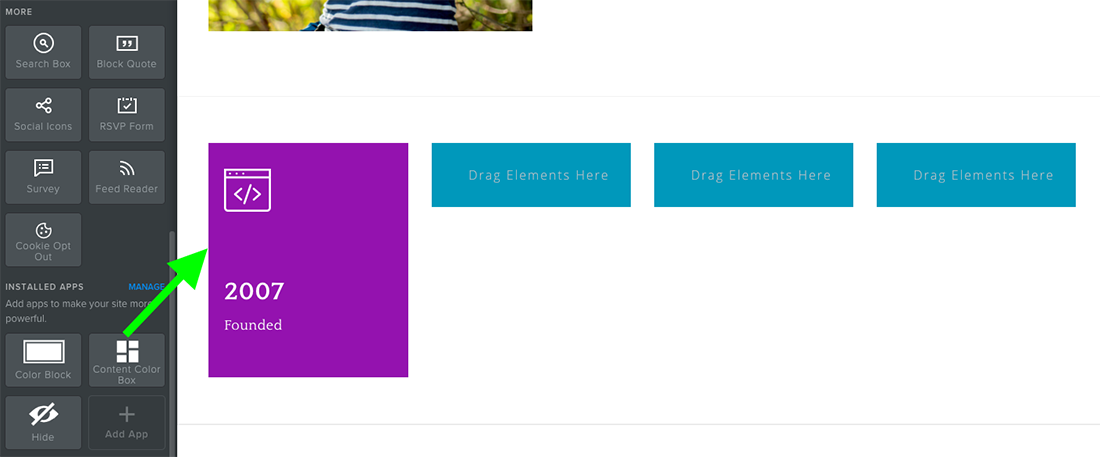
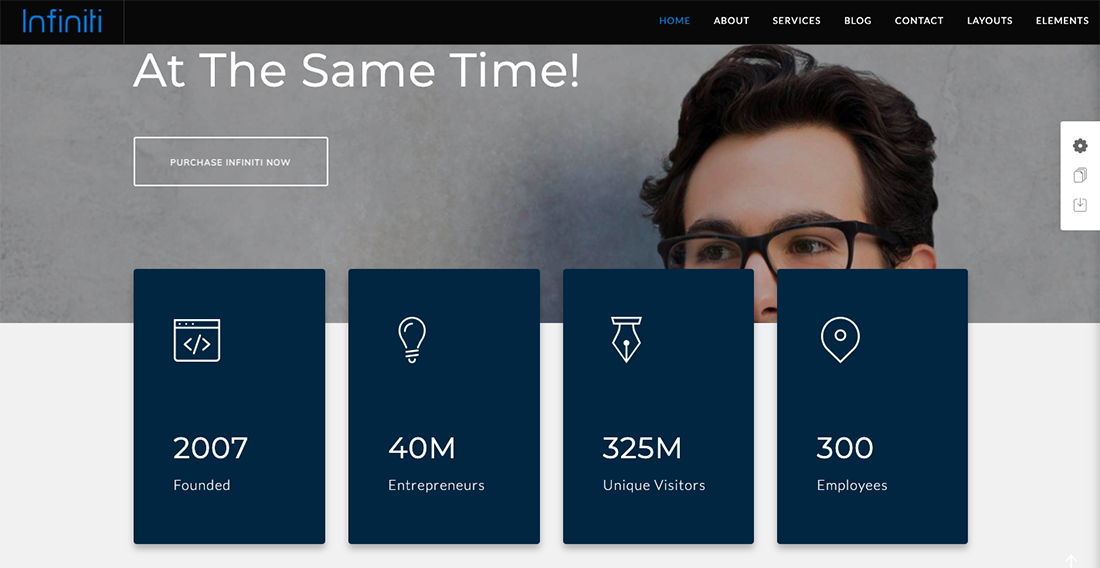
1. Content Color Box app
- To create a similar box as you see on the Infiniti homepage, you actually can just use the free Weebly app – Content Color Box. This app is auto available in your app list.
- Add 04 Content Color Box apps into your section.
- Add the image element for the icon (.png file) and the text element
- Adjust the box color and text color

2. Flexibox app

If you would like boxes to “jump” onto the above section like in the Infiniti demo, you need to use the Flexibox app.
- Install the app and add 04 Flexibox apps on your section just like adding the Content Color Box apps above.
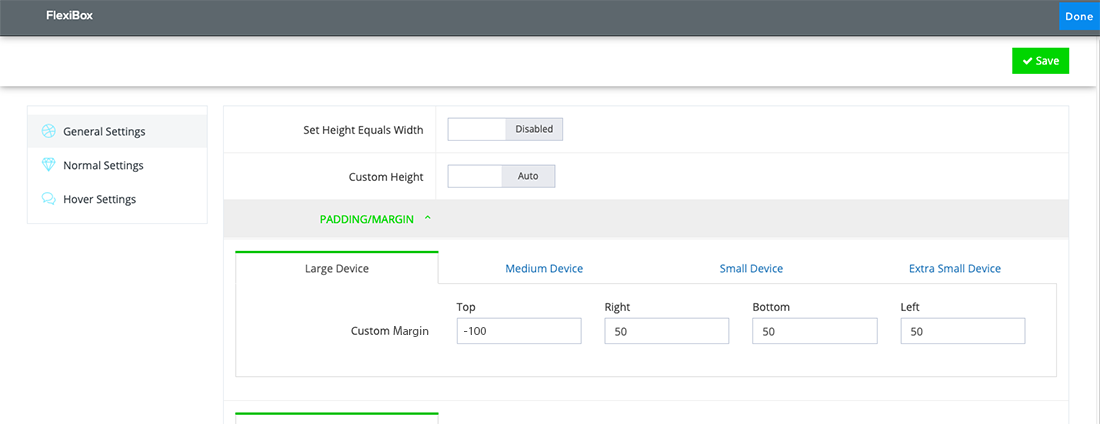
- Click on the Flexibox Setting, in the General Setting, change the Custom Top Margin as -100px
- Adjust the -100 px as you see fit.

Flexibox app is also frequently used to create the hover effect for boxes as below.

3. X Divider app

As you see, the about us section above is only using the title and text elements, so to spice up the outlook, we can add the X Divider app to break the section in a different shape than just a straight line as usual
You can see more demo for the X Divider app here to pick a design you like for your section. Replicating the design is quite simple, follow the documentation of the app here.
4. Testimonial Slider app

This app has been download thousands of times, it is used to design a testimonial section as below.
A testimonial section increases your credibility since it shows the visitors that other people have already used and enjoyed your services. Here are some inspirational testimonial sections to learn from.
If you wondering about the animation effects which are moving in the background, it was created by another app – the Animated Background app. You can just drag and drop the app onto a section and set the effect that you like, that’s all.
5. X app

X app is the most powerful page layout builder app for Weebly. It can split your section layout into columns and you could add other Weebly elements on each column. The layout you see above is called the vertical split layout, commonly used in website design.

6. X Slider app
X Slider app is usually been used when someone would like to create a header slider on the homepage, instead of the basic background image header. Read this How to create header slider on Weebly guide for detail.
7. Button X app
Don’t forget to add some Call to Action buttons to your homepage to increase conversions. Here are some CTA button designs that work wonders.
Because the default CTA buttons on a Weebly theme often come with a few limitations. You cannot change the color or shape of the button. Worry not, though. The Button X app allows you to customize the CTA button as per your will.
8. One Pager app
For some who wish to create a one-page design for their homepage, the One Pager app comes in handy. You can easily set up the one-page menu for the homepage with this app. Each menu button can be anchored to a specific section on your one page.
6.4. Design Footer In Weebly
Finally, design a footer for your website’s homepage. Since the footer is at the bottom of the page, it’s the last opportunity for you to grab your audience’s attention.
To be able to set up a Weebly footer, you will first need to opt into a paid plan of Weebly hosting. If you have already had a Pro Weebly website, click on the footer area on your homepage and start to drag and drop the text elements and add the internal link for the pages. Add an image element for the logo area if you want to.
To change footer color in Weebly go to Theme / Theme Options / Footer Background (for those who use a custom Weebly theme). If you are using a standard Weebly theme, you can add the X app on the footer to change its background or layout style.
Here, you can ask the visitors to subscribe to your newsletter or add links to your social media pages. Get inspired by the ideas here.
6.5. Change Font In Weebly
To change font in Weebly for title element, text element, or button element… go to the Theme tab / Change fonts. Some paid themes even have fonts that you can select as you wish. Weebly recommends theme developers offer up to three font choices. In most cases, you’ll find Google Fonts in your Weebly theme since they can be redistributed.
To add a new font in Weebly, you would need to hire a Weebly developer to do it for you with a Weebly tweak.
Step 7: Design An Inner Page In Weebly
After the home page, you can add the inner pages of your website. These pages will depend on what your website is for. For instance, if it’s an e-commerce website, you’d want to add a store and product category page. Personal websites will need a portfolio and about us pages.
7.1. How To Create A Portfolio Page In Weebly
Add a Standard Page and name it Portfolio. Then, upload images to the page if you’re an artist or service provider. Click on the image to add a caption to it or link it to another page.
In the Advanced Options, you can adjust the image spacing, border width and crop the images.
You can use the Gallery element, Slideshow element, or add many image elements to your portfolio page.
For some who wish to create the full-width images portfolio as rainbowportraits.co.uk below, you could create the full-width layout with the X app layout builder and then add multiple image elements into the X app.

See these Weebly website examples for more Weebly portfolio websites
7.2. How To Create A Store In Weebly
To create a store page in Weebly, add a new page but instead of a standard page, select the Product or Category page. Add the image, description, and Checkout buttons accordingly.

7.3. How To Create A Blog On Weebly
To create a blog page in Weebly
- Add a new Blog page in the Pages tab.
- You can name the blog page as Blog, News, or anything that fits on the Page name.
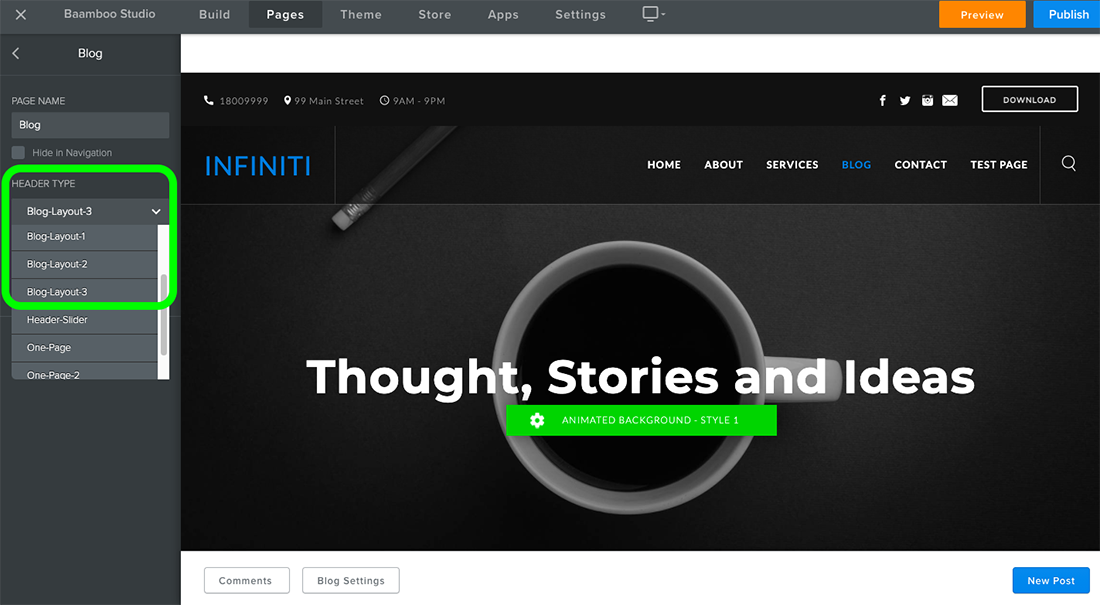
- On the Header Type, you can choose the layouts for your blog page. A standard Weebly theme only offers one blog layout, but with e Premium Weebly theme, you would have several blog layouts to choose from. For example:
http://infinititemplate.weebly.com/blog-layout-1
http://infinititemplate.weebly.com/blog-layout-2
http://infinititemplate.weebly.com/blog-layout-3

- To add a new post to the Weebly blog page, click on the New Post button on the right button corner of your screen, you will be direct to the Blog Editor to create a blog post.

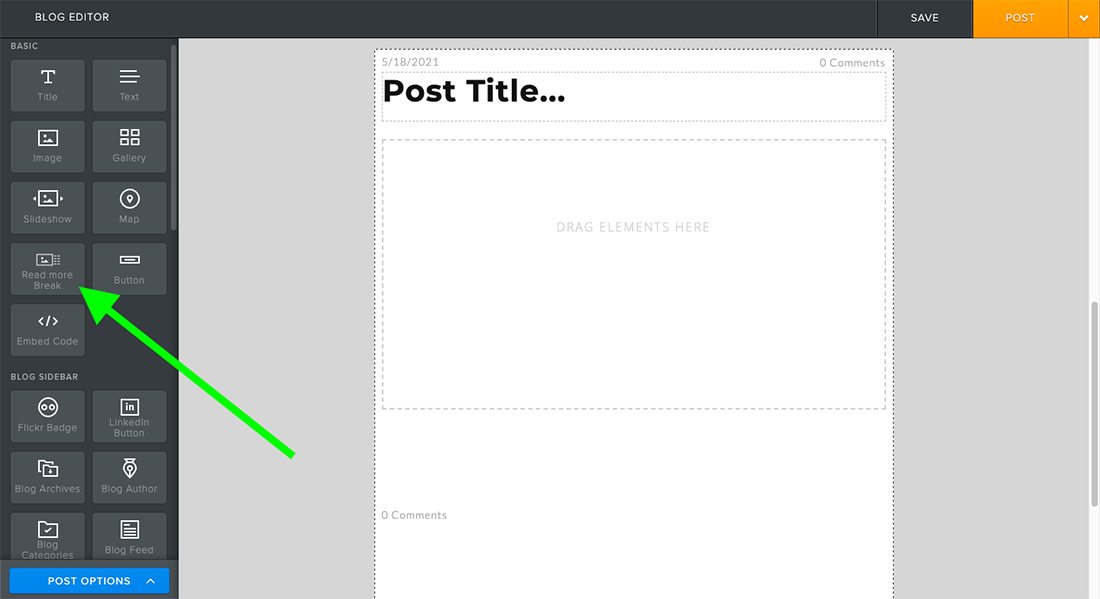
- Add Preview Content With The Read More Break Element
You will find all Basic design elements and Weebly apps on the Blog Editor to use for the blog design. One new element is the Read More Break, drag and drop it below a paragraph on your post and click Save. Afterward, the Blog page will only show the content before the Read More Break on your post for preview.

- You can add categories, URL, title, description, and more for your blog post in the Post Options
- Weebly social media icons to share blogs, like Weebly Facebook share is the feature that goes with the Weebly theme. If your Weebly social icons not showing, they can always be added with a simple Weebly tweak. You can hire a Weebly developer to do it for you.
- You could create many blog pages in one Weebly website, each blog page will keep the posts that you added into it. However, Weebly does not allow us to move a post from a blog page to another blog page or another Weebly website, the transfer would need to be done manually.
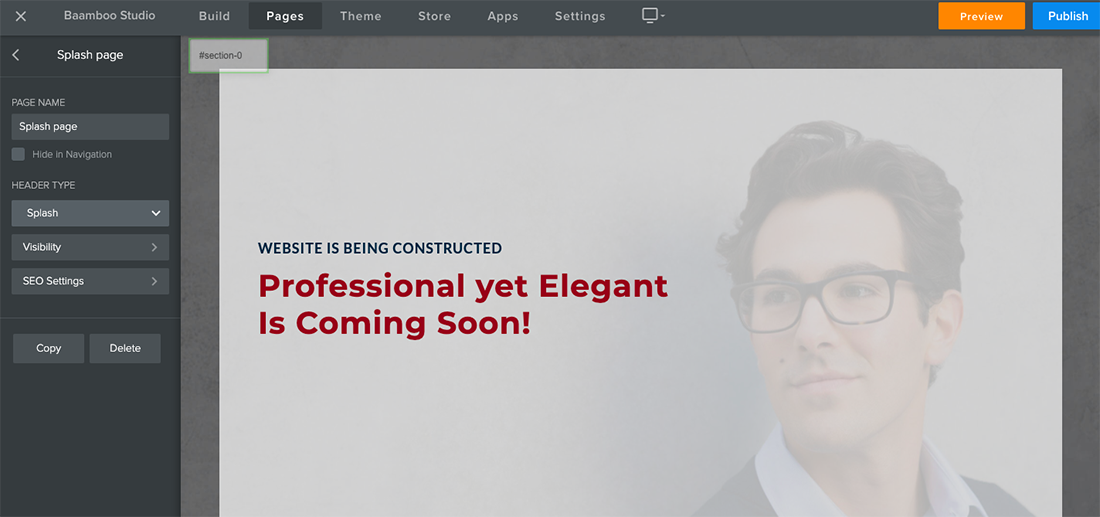
7.4. How To Create A Weebly Splash Page
A Weebly Splash page is a page without a menu or footer. It could be used to create an announcement page. For example a Coming soon page.
To create a Splash page in Weebly, you will need to add a new standard page and choose the Header Type as Splash layout. You may not find a Splash page layout on a standard Weebly theme, but it is usually available in most custom Weebly themes.
Some custom Weebly themes providers also call the splash page layout a Weebly blank theme, Weebly blank template, or Weebly splash header. When you are choosing a custom Weebly theme to purchase, you should see if the theme does not only offer the splash layout but only other types of layouts such as header, header slider, or one page layout…

7.5. How To Create A Weebly Landing Page
For Google Analytics, any page that users land on your website can be counted as a landing page. However, when users ask for creating a landing page, it usually about creating a page for marketing purposes. In this case, creating a one-page can come in handy.
One page is the page that has the menu that links to sections on the pages, it does not link to other inner pages, thus increase the conversion rate, such as the contact form.
A multi-pages Weebly website can contain a landing page which is a one-page. To create a one- page for your Weebly website, there are 2 good approaches for you to choose from:
- You can use a Weebly One-page theme which offers a one-page layout such as the Infiniti or X theme.
- Or you can also use the One Pager app
Both ways are effective, but sometimes when you do not want to change your Weebly theme, then the One Pager app could be a better choice.
7.6. Create Other Inner Pages In Weebly
You can also create an About Us page and Contact page or any other page on Weebly by adding a standard page. To design the inner pages in Weebly, you will need to choose the Header Type for a suitable page layout and start the designing just like you do with the homepage.
Likewise, you can do the same for designing a Service Page. It’s better to create a drop-down menu and list related services under one main page.
For instance, if you’re a construction company, name your main pages as Residential and Commercial. Then, add related services as sub-pages under each main page.
Step 8: Add Site Title, Favicon, and More
In the Settings tab, you can configure certain things on your website, such as the site address, title, category, SSL, etc.
- Follow this article to point your domain to your Weebly site.
- Weebly has a helpful guide for using a free Weebly subdomain, it is very helpful when you are designing your Weebly website and haven’t decided on a domain for it yet. You would be able to test your website design on a real published site.
- Site Title: The Site Title will be the first thing you see in the General tab of Settings. You can change it as you like. This title will show up as the tab name on the website browser.
- Weebly Favicon: You may upload a favicon for your site if you’re on a paid plan. This favicon will show up as the tab icon on the website browser. To change the Weebly favicon, go to Settings > General > Favicon
- Site Category: Depending on your website, you or may not have this option. Choosing the right category allows Weebly to send you personalized suggestions.
- SSL: In the settings, you can see your website’s SSL status and disable or enable the SSL certificate too.
- Site Password: Paid plans also allow you to set a password for your website. You can set one for the whole website or just for some pages.
Likewise, you can do the same for designing a Service Page. It’s better to create a drop-down menu and list related services under one main page.
For instance, if you’re a construction company, name your main pages as Residential and Commercial. Then, add related services as sub-pages under each main page.
Weebly Tips For Frequently Asked Questions
How to undo in Weebly?
Weebly does not provide a feature to undo for a previous change in Weebly, except the undo on the title element and text element. However, you can still make a copy page or a duplicate website and work on the copy page or site. We recommend you to create copy pages, so if anything goes wrong, you will still have the original pages to start again, and you would not need to repurchase the Weebly apps for the duplicated website.
How to save on Weebly?
Weebly autosaves your changes with basic elements. While working on a blog or a Weebly app, you might need to click on the Save button on the top right corner to save your changes. To make the changes take effect on the published site, you will need to click on the blue Publish button on the top right corner in your Weebly Editor.
Can I edit Weebly after publishing?
Yes, you can always continue to edit your Weebly site after publishing by go back to the Weebly Editor, make an edit and click the Publish button again.
Can I download the Weebly site?
No, you can not download your Weebly site from one Weebly account and paste it to another Weebly account. If you use the import/export Weebly theme feature, you can only import/export the theme, which is the layouts and design style, the website content can not be downloaded with the Weebly theme.
How to remove the Weebly navigation bar?
To remove the Weebly navigation bar, you would need to create a new page and choose the header type as Splash layout as mentioned in Step 7.
Link to a section of a page on Weebly
How to create an anchor link to a section on a page, you can use the One Pager app to create the one-page menu or you can just embed code to create a link for the section as: <a name=”Sectionname”>Section Name</a> , the link will be #Sectionname
How to create a hyperlink in Weebly?
To create a hyperlink in Weebly, simply highlight the text that you would like to put the link into and click the link icon on the Text element editor to add the link.
How to custom the Weebly 404 page?
To create a custom Weebly 404 page, create a new page, name it as 404, and just go ahead to add your content and create the custom design you want (use the Splash layout if you want to). Weebly will automatically assign a page as the 404 page if you name the page as 404. See more detail here.
How to remove Weebly footer?
To remove the Weebly sponsored footer, you could interfere with the coding and edit the footer display as none. But we recommend that you should purchase a minimum Weebly plan at $5 per month to simply remove the sponsor footer away.
How to add columns in Weebly?
To add Weebly columns, simply drag and drop the image element, text, or title element in columns. Use the spacing element to modify the space between the columns. See more details in 6.3.2. Design A Section In Weebly.
How to create Weebly tables?
To create Weebly tables, use a Weebly app for a table here or an X app to create a Weebly vertical divider layout for the table.
How to create a Weebly accordion toggle for the FAQ section?
Create the Weebly accordion toggle with the Accordion app here.

0 Comments