Content
Trust me: A Weebly slideshow header can do a lot for your Weebly site.
Here’s why you should consider adding a slideshow header to your Weebly site:
Important Information in One Place
Do you have a lot of different key points that you want your audience to know about, but they’re scattered over multiple pages?
Here’s where a slideshow can come in handy. You can stuff in all the necessary information into multiple slides using bullets and concise sentences in a Weebly slideshow header (or some may call header slider). This way, your readers will know exactly what you want them to know about within a few seconds of entering your website.
Grabs Attention
A long and boring homepage can lead to people leaving your website within seconds. However, a slideshow header can help you with this by adding visual appeal.
Not only this, but a slideshow of key information about your service or company can hold people’s attention and make them stick around to watch the whole thing. In effect, if they see something that interests them, they’ll explore your website further.
CTAs
With the use of a slider, you can bring your audience’s attention towards important call-to-action buttons. This not only increases traction on other pages but also helps the user navigate through your website.
Makes Your Website Look Legit
According to a Stanford study, around 75% of the people judge the credibility of a website just by its design and layout. So if you want your website to look professional and genuine, go ahead and add in a slideshow header.

How Slideshow Header Work
When someone stumbles upon your website, the header slider will be the first thing their eyes will gravitate towards. They’ll be able to view all your top products/services/relevant content in a matter of seconds.
Secondly, sliders also have CTA buttons to help users jump to relevant pages and navigate through the website quicker. Moreover, you can easily add images or remove them from the slider whenever you want to.
You can also disable the slider from your website anytime you want to. So, you see? They’re not only easy to handle but also come with a lot of benefits for your website.
Who Can Benefit From Sliders
Yeah, sure, slideshow header are great and all, but do you need it on your Weebly site? The following situations are where you can make use of a slider:
Portfolios
Being a professional such as a photographer or designer, you can showcase your favorite pieces of art using a Weebly slideshow header.
When you have a lot to show on your portfolio page or you want to showcase some of the important projects as a portfolio on your homepage, you can use slider to save a lot of valuable real estate. On top of that, it also looks great. You can also use the slider to provide in-depth details about a single project by adding more content and images from the same project.
E-commerce store
If you have an e-commerce store, you probably want your audience to know about deals and offers on different products. And, according to a study by the CEO of Chartbeat, you have a span of only about 15 seconds to catch your audience’s attention.
Top stores use multiple sliders on the homepage to introduce new or popular products or to highlight the latest deals and offers. This is a great way to save space but keep the visitors updated about the new products and latest deals.
To Display More Company Information
List all the services your company provides using a slider on the homepage so that the user knows exactly what you do and how before they click away.
You may want to tell your visitors a lot about your company but is it a good design practice to stuff your homepage only with the information related to your business? Really not, but again, you can do that by adding a slider to your homepage. This is a win-win situation for you and your visitors. You can add more information related to your business/company/services using a slider without occupying the entire web page for that.
Featured Blog Posts
Not only companies but your blog can benefit from a slider as well. Use it to feature new posts or posts that you want more traffic on.
The slider is a great way to introduce the most viewed or the best blogs to your visitors. This allows you to feature all the latest and the old popular blogs within a limited web space. It also looks good when the visitors can view the sliding blog topics. It is simply good to eyes (if you are using the appropriate images).
How to Add a Weebly Slideshow Header
If you’re not a pro Web designer, and most of us probably aren’t, then here are the easiest ways you can add a Weebly slideshow header to your website:
Add A Weebly Text Slider Using the X Slider App
The quickest and easiest way to add and manage a header slider or text slider on a Weebly site is using the X Slider app.
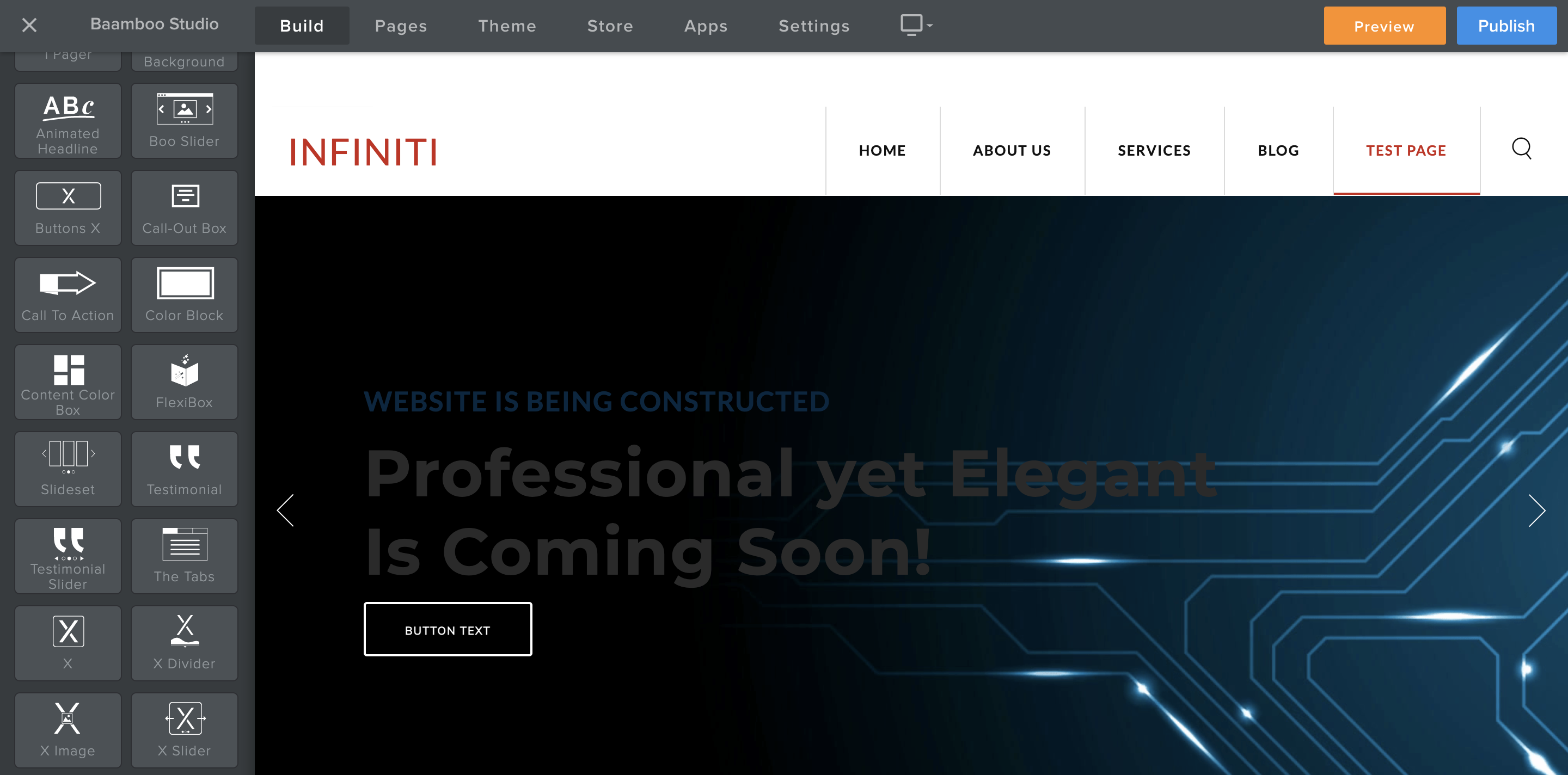
After adding the X Slider app, all you need to do is to drag the X Slider app into a section on your page, like on the header section. Then simply add images for the slider in the X Slider settings. The text or button for a slide can be created by drag and drop a text element or a button element on it.

On the screenshot above, many of you might see a gap between the menu and the slider. It usually happened because the section height (define by the theme) and the slider height are not equal. The best part is, you can go to the X slider setting and add the custom top margin as -100 pixels, or -150 pixels, then varry that number until the slide fits, like below.

Well, the X Slider app has many features as well, enough for you to create any kind of slider you would like to. It can’t be described in a few lines. But you could see more in the app documentation here.
Add A Header Slider Using A Premium Weebly Template
You can also purchase a custom Weebly theme with an integrated header slider and rid yourself of any fuss. I suggest the following options:
Ultimate Pass Plus
If you are creating a new Weebly site, then you should consider using the Ultimate Pass Plus and get access to the premium Weebly theme, 15 must-have Weebly apps (including the X Slider app), exclusive support to create the website you’ll love… Learn more here.
Design a Winning Header Slider
I hope you have designed a Weebly header slider within a couple of minutes using our X Slider App.
But is it a winning header slider?
Have you implemented the best practices?
Is it better than your competitor’s?
Is it eye catching and lures visitors to spend more time on your website?
If you are not sure about the answer to these questions, read ahead to make sure your answer is “YES” for all the above questions.
I have listed the best practices for designing a header slider that can help you create a header slider that can win visitors appreciation.
The Number of Slides
If you are using any more than 5 slides, it is better to use a video instead of a header. The best practice is to keep the maximum slides to 5 and use between 3 to 5 slides.
Use the best slide as your first slide.
For example, if you are displaying your best products, make sure the best selling product goes on the first slide. Similarly, use your best project as the first slide for your portfolio slider.
The Duration
Not everyone is a fast reader. Make sure your slide time allows enough time even to slow readers. It also depends on how much content you have added to each slide. If it contains only a couple of words in large font size, even two to three seconds are enough but if there is a lot more text with smaller font size, you have to allow more time to readers.
Slides are Slides, Not Text Books
Slides are getting popular because they are smart content boxes that offer more information to visitors quickly without any need to scroll or look around on the web page.
Keep your slider that way. Make simple and easy to read slides. Do not add more text that makes it difficult for readers.
Just keep in mind – slides are also for the convenience of your visitors.
- Make sure to add only important and minimum amount of text to each slide.
- Add a call to action in each slide.
- Each slide must have a goal to guide visitors to take a specific action.
In addition, use the slides to tell a story, branding or to offer different images building the same concept.
Use Bullet Points
Use the bullets at the bottom of the slider to offer more control to visitors. This allows users to learn about the number of slides, the slide they are viewing in the slider, and how many more slides to go before they can move to other areas on your web page.
If the viewer is more interested in a specific slide, he knows where exactly the slide is.
Auto or Manual Rotation? What about Both?
Most of the slides are auto slides while very few are manual. But the best practice is to use both features. The slide must move forward automatically but the viewer must also have the option to move forward or backward if he wants. Use bullets as described above to provide control to the viewer to move the slider on his own.
Navigation
As we are talking about providing control to viewers, easy and simple navigation is also a good idea. With forward and backward arrows and bullets, readers can easily move forward or backward or can jump to whatever slide they want.
Make sure the “Previous” and “Next” arrows are visible.
As more than half of the website visitors are mobile users, the slide must be swipe-friendly.
Keep it Simple
Sliders are popular and commonly used with the same use across the internet. Keep it to the basics discussed in this article. If you want to be creative, try it with the content of the slider with more appealing images and more luring text. Trying to add extra features and making it too complicated will only ruin the user experience.
Best Transition Practices
There are a lot of ways to move from one slide to the other. Horizontal swipe is the most common but is it also the best option?
- A better transition than animated horizontal slide is soft fade but a lot depend on your overall website theme.
- Instead of a sudden and quick slide, keep it slow.
Making Sure the Slider Loads Quickly
The purpose of the slider is to provide a quick overview for the readers instantly as soon as they visit the web page. If the slider takes a lot of time to load, it kills the purpose and may result in high bounce rate. Make sure the images used on the slides are not too heavy.
- The best practice is to use images that are of 1500 pixels wide. This image dimension is best for uploading time as well as for mobile view.
- For the height, make sure the header and the content is no more than 750 pixels height.
Design a Responsive Weebly Slideshow Header
All of the Baamboo Studio’s Weebly themes are responsive so you don’t have to worry about the experience your website offers on different devices but if you are using other themes, you must make sure you are creating a responsive header slider.
Even when header sliders adapt according to the device and browsers, there may be some cropping involved when the website shifts from larger screen to smaller. Following are some good practices to make sure your header slider looks the same on all devices.
- The best orientation for slider images is landscape. Images that are more in width than height.
- The image should be 1500 pixels wide. The site-wide banner must be 2500 pixels wide.
- Images with text can easily highlight that the image is cropped on smaller screens. It is better to use a separate text overlay on the image.
- According to research, landscapes work better than portraits on headers and patterns work better than words.
Once you design a header slider with X Slider, make sure to view it on multiple devices before finalizing your design.
I hope you can now design your Weebly slideshow header easily with X Slider App. Feel free to let us know your concerns about the app or header sliders. Get the X Slider App today and get it started.
With the simple to follow instructions listed in the article, you can not only design a header slider within minutes, but with implementing the best practices we discussed, you can do it better than your competitor’s website, for sure.













Please tell me with clear instructions how to add a caption to each slide in the X slider. It is not clear how to do this at all. I turned on the captions in setting but how do I enter them? And how can I set them so that they are over the image but so that the image directly behind them is opaque? Thanks